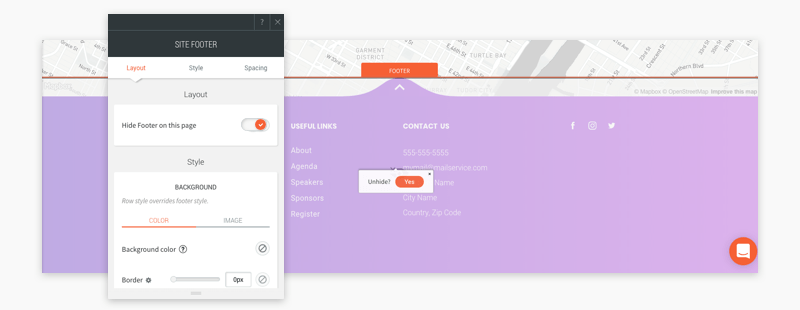
You’ve got more page layout flexibility with the new Hide Footer capability, which enables you to hide the footer on any page in your site. Once you hidden the footer, you can add a row to create a customized footer specifically for that page.

Why hide a footer?
Footers are a great way to direct site visitors to other pages on your site, and to display legal info, copyright details, site navigation and more. However, if you have a site page that functions as a landing page, product page, or Coming Soon page, you may not want it to have the same footer that you have elsewhere on the site.
By hiding the footer, you can keep users focused on the main goals of a specific page. After hiding the site footer, you can create an alternate footer for that page by adding a row and customizing it as you like.
The Hide Footer hides it on a specific page on all devices.
To unhide, click the hide icon at the bottom of the left side panel.

