Create Dynamic Pages easily with content managed directly inside the editor
One-Stop-Shop
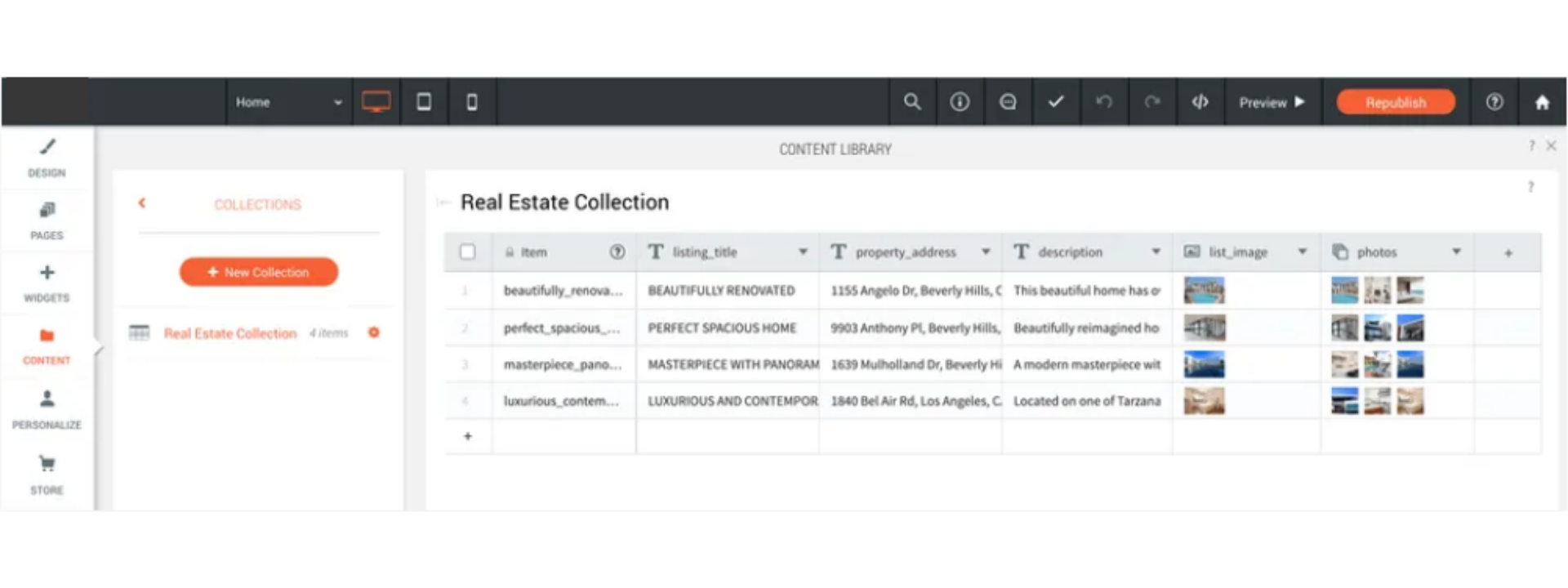
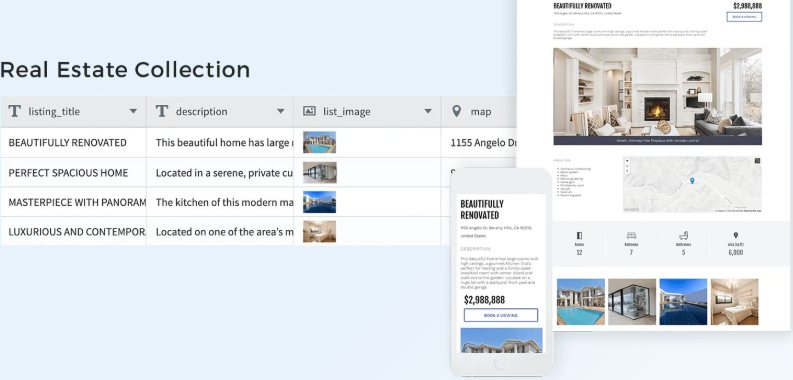
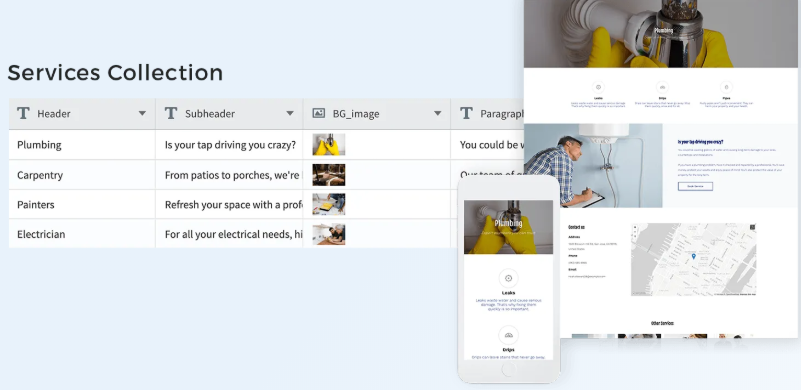
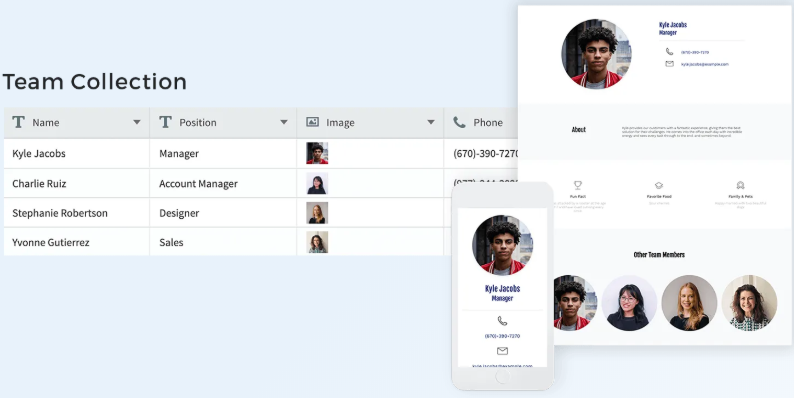
With Internal Collections, you can build Dynamic Pages without ever leaving the editor. Collections are organised in tables: rows represent pages; columns represent fields.

Endless opportunities
Build large websites with multiple pages that have the same structure, or multiple landing pages under one site domain, all without leaving the editor.

Starting is simple with ready-to-use Dynamic Pages
Add a predefined Dynamic Page, already connected to an Internal Collection, and update with your content. Available for real estate listings, team members, blank pages, and more.




Here's how it works
1. Add a Dynamic Page
Open the pages panel and choose from 4 predefined Dynamic Pages. Each page is connected to its own Internal Collection.
2. Update Content
Open the collection and update it with your content. Keep the field names as they are so they stay connected to the widgets.
3. Display with a List or Gallery
Add a List or Photo Gallery widget to your site and connect it to the collection so visitors have direct access to the dynamic pages.
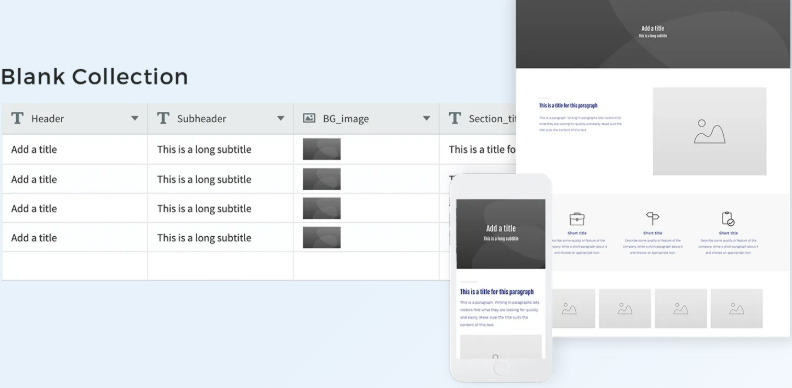
You can also create an Internal Collection from scratch and connect it to your Dynamic Page.
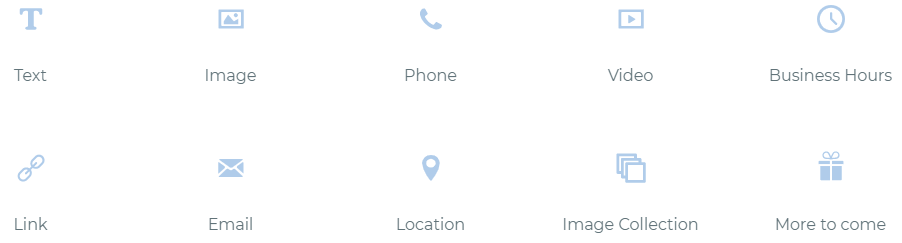
All the data types that you need
Set the fields with the types of content (aka data types) you want to connect to in the Dynamic Page.

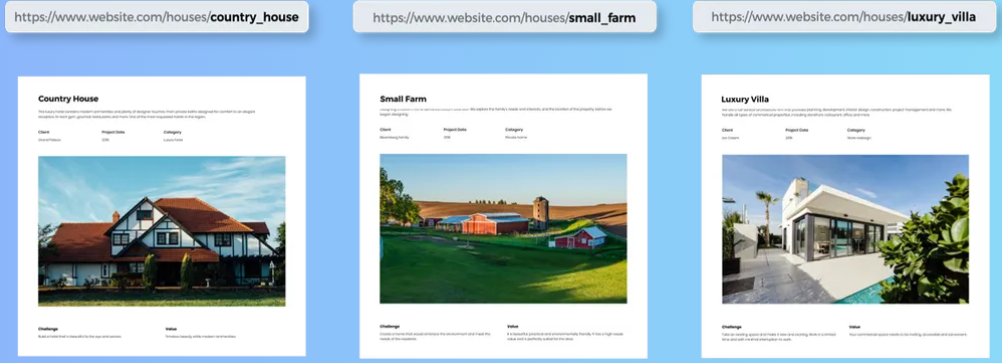
A unique URL for every page
Each row in the collection represents a page and has its own URL, defined as the page item URL. Set a unique, meaningful URL to improve usability and boost SEO.

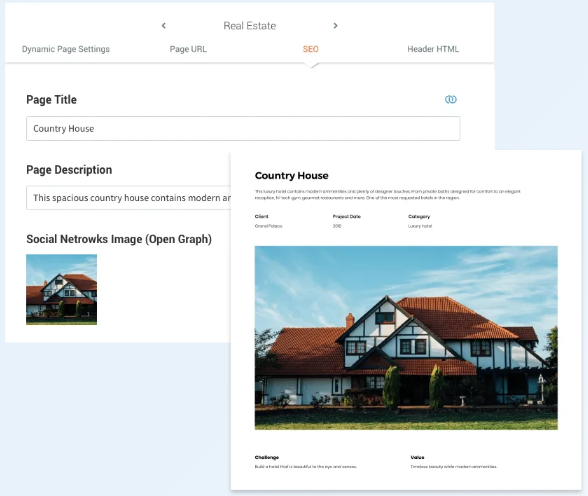
Set SEO for each page in a snap
Just open the Dynamic Page settings, click SEO and connect the Page Title, Description and Social Networks Image to relevant fields in the collection.