Building a site is a project. A project where you are often working with a designer, content writer and developer all at the same time. It is no easy task to juggle the spacing you wanted to adjust, the logo you need to re-upload, the contact number you had to change and more.
No worries: Your Web Design Studio Builder's got your back. Starting to work and need a road-map or want to have a last-minute check, our checklist has you covered. To make sure everything is in place, refer to our list below.
Make best use of the template
The work on your site with Your Web Design Studio Builder starts at picking the template. A lot of creative design work was already done by our specialists backstage. The templates come with consistent styling from images and layouts to spacing and line-heights. There are still some extra steps you can take to make sure the template really brings your content out.
Layouts
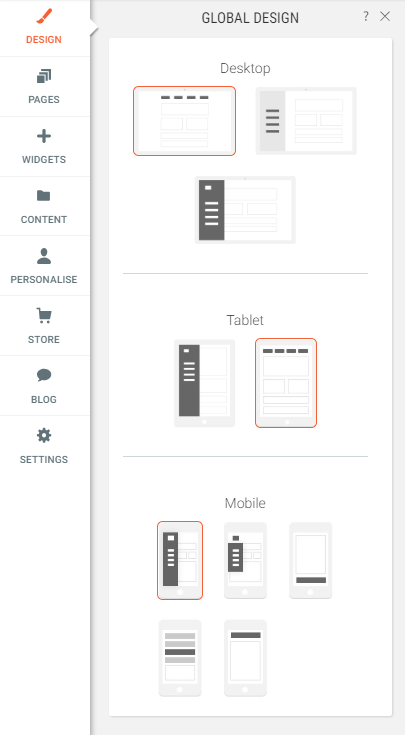
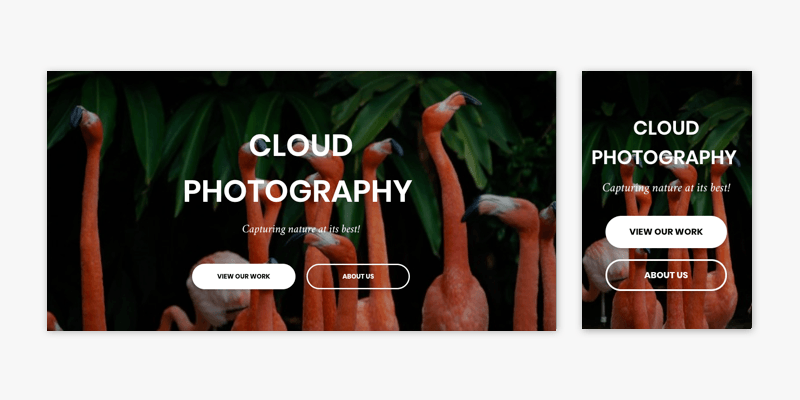
Your fresh template will come with matching header, footer and navigation, but you have a multitude of options to change it. Depending on why you created a site, you can pick social media focused header, call-to-action buttons based header and so on. Don’t forget that you can have different layouts between desktop, tablet and mobile views.

Images and Colors
All of our templates have a vibrant color palette and rich array of images, so all that is left to do is re-color the site in your branding colors and pick the images that reflect your niche. When doing so, do not forget to make sure you have adapted all elements of the template to your style.
Make sure to visit every page and double-check that the color of the text elements and backgrounds are correct. Switch to desktop, tablet and mobile view to you do that.
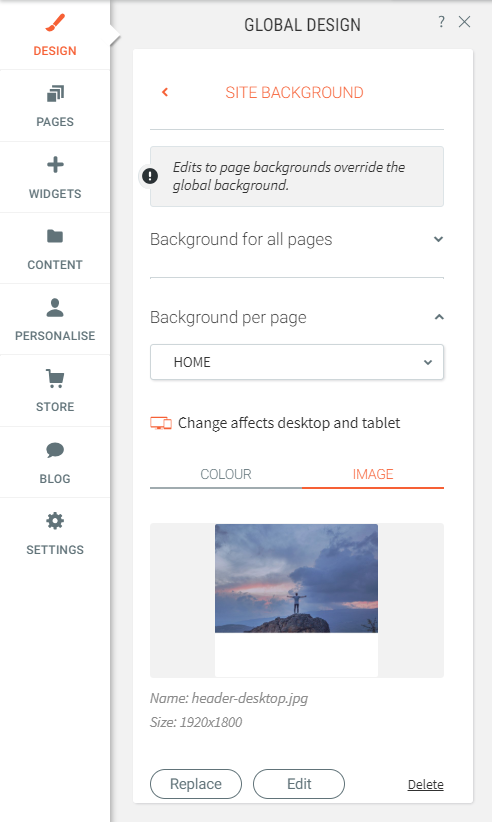
Page Backgrounds
Don’t forget to replace the default page backgrounds that come with the template. Your Web Design Studio Builder gives you an option to set up individual background images per page, so make sure to change not only the main background image, but also individual page backgrounds.

Consistent branding
If your site accompanies your business or organization and you already have a branding package, make sure the site reflects that.
Fonts
If your company also has printed materials, such as brochures, leaflets or business cards for promotion, use the same fonts and colors of your site. When it comes to fonts, our rich built-in library will cover you for the majority of widely-used fonts. If the font is not available, you can use Google fonts or even embed your custom font on the site using @font-face technology.
Logo
Make sure your logo is in the header of your site. For most templates, you will just need to update the default logo of the template with your own one. Check both the header and the footer of your site.
For some templates, Your Web Design Studio Builder gives you the option to upload a larger image on desktop and a crispier, smaller version of it on mobile. This means that you need to update the logo separately for each device layout.
Favicon
Favicons are a great way to make your site stand out in the sea of tabs on your users’ browsers. It is always a great idea to upload a mini version of your logo as a favicon. If your logo is too big, just upload a small icon that matches the general design of your site in colors.
SEO optimization
For every site that you build with us, Your Web Design Studio Builder makes our best effort to have your pages load rocket-fast. We automatically resize the images for your site and optimize the code. When publishing a site, Your Web Design Studio Builder will submit the sitemap to Google and Bing to make sure it is indexed. But there is still a lot to be done.
Image optimization
We automatically resize and compress the images and show device-suited versions of the image. However, not every image can be optimized to the full potential by modern optimization tools. For instance, no compression tool will optimize the image that comes in 4000x7000 pixels. Since the majority of your users will not have such wide displays, simply upload smaller images.
Meta tags for search engines and social media
To make sure the preview of your page on social media and search engine snippets look good, remember to set the following:
- Site Title and Description
- Social Media Image
- Page Titles and Descriptions
- Blog Post Descriptions
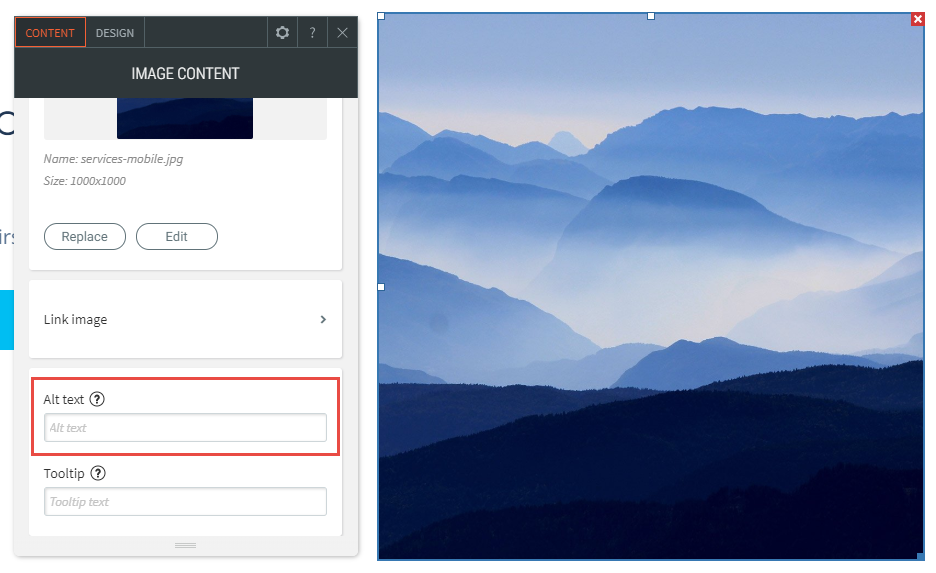
Alt text
Search Engines cannot “see” the images on your site, but they do crawl the alt text you put on them. This is a great place to use some of the keywords for your site.

Alt texts are especially relevant for pages with a lot of images, but not a lot of content. Text is the main way to communicate with the search engine robots, so make sure not to miss such an opportunity.
A quick note: make sure that the alt text matches the image. Otherwise, you will hurt your SEO instead of helping it.
Building your links
Pre-launch, when your sitemap is not yet generated and Google did not yet crawl your site, is the best time to check that there are no broken links or missing pages.
URL redirects
If you had a site before and are now are switching to Your Web Design Studio Builder, check make sure your new site has a corresponding page for each of the pages on the old site to preserve the SEO ranking of the pages. If you want to get rid of certain pages, create a URL redirect from a missing page to an actual page on your site.
404 errors
It is hard to double-check every link that ever existed on your domain. So, in case there is a missing page on your site, create a custom 404 page. This is a great way to personalize your site and make sure your visitors don't get lost if they stumble across the 404 error. As an example, here is Your Web Design Studio Builder own official site's 404 page:

SSL certificate
Since July 2018, Google started to penalized sites without SSL certificates. SSL certificates are free with Your Web Design Studio Builder and can be installed with one click. After you install it, don’t forget to force our visitors to open the site through HTTPS connections.
Promote your message
If you set out building a site with the goal of bringing more attention to your business or cause, put it in the spotlight with the help of our tools.
Call-to-action buttons
If you have a business or promo site, make sure to place call-to-action buttons in the header, footer or homepage of your site for maximal exposure.

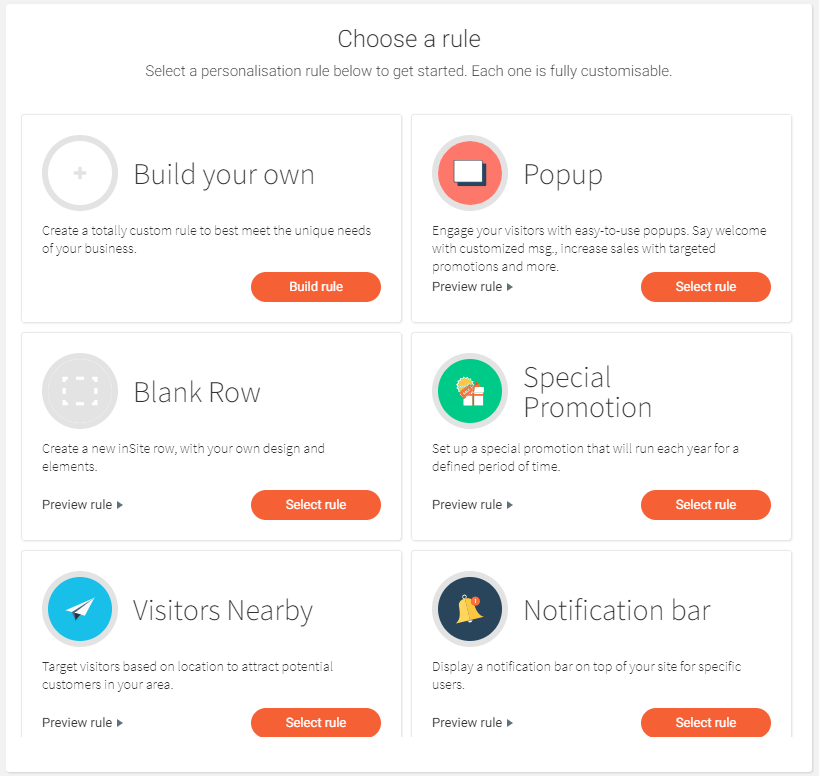
Personalization rules
Place relevant links on the popups or notification bars via personalization rules. This way, you can make sure the hottest leads will definitely see your promo materials.

Contact forms
It takes a lot of effort to deliver your message online, so make sure you hear the feedback! Do a quick test on your contact forms to make sure you receive the emails.
Legal aspects
Forgetting to style a row on the site is just sad, but forgetting to add a legal page will have a more far-reaching consequences. Don't forget to add:
- Cookie notification
- Privacy page
- Opt-in fields on contact forms
It is a great idea to double-check the legal requirements of the country your target audience is from in order to customize the cookie notifications and privacy page.

