Make website elements come to life with the new shadow controls that enable you to customize the shadow on key elements including buttons, images, rows, popups and more.
 So many shadow possibilities!
So many shadow possibilities!
With this enhanced design capability, you can give objects a trendy, minimalist touch. You’ll help elements pop off the screen, enhance the overall page design, and add a realistic 3D appearance to your websites.
Your Shadow Controls
You can control shadows in the following way:
- Color: Choose just the right shadow color.
- Opacity: Shadows aren’t solid splashes of color, so use the opacity setting (located in the color picker) to get your shadow effect just right.
- Type: Choose whether the shadow appears on the inner or outer border of the object.
- Position: Choose whether the shadow appears at the top, bottom, right or left side of the element, or set the shadow to surround the entire element.
Shadow Tips & Best Practices
 You have full control over the shadow position. Here, there’s an outer shadow along the bottom right of the element.
You have full control over the shadow position. Here, there’s an outer shadow along the bottom right of the element.
 In this example, an inner shadow appears along all sides of the element.
In this example, an inner shadow appears along all sides of the element.
Shadow Dos and Don'ts
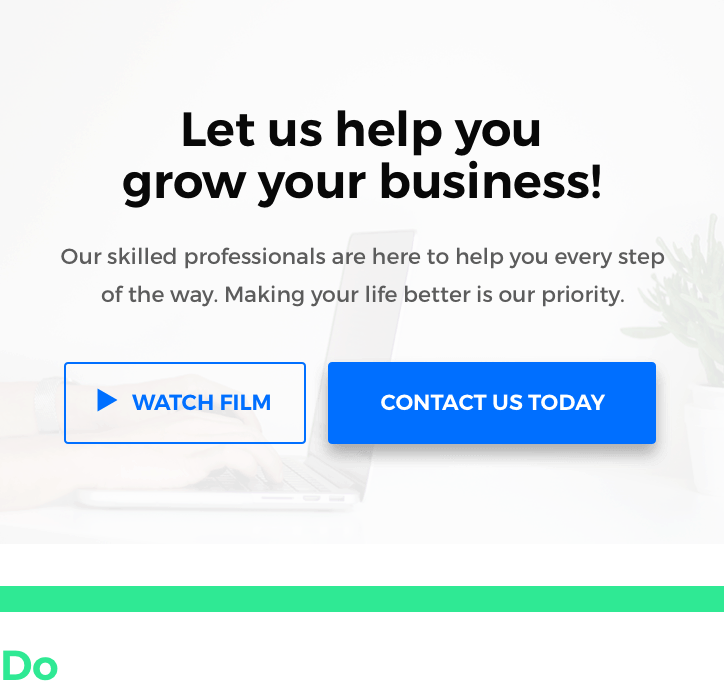
 Use a shadow to highlight important calls to action.
Use a shadow to highlight important calls to action.
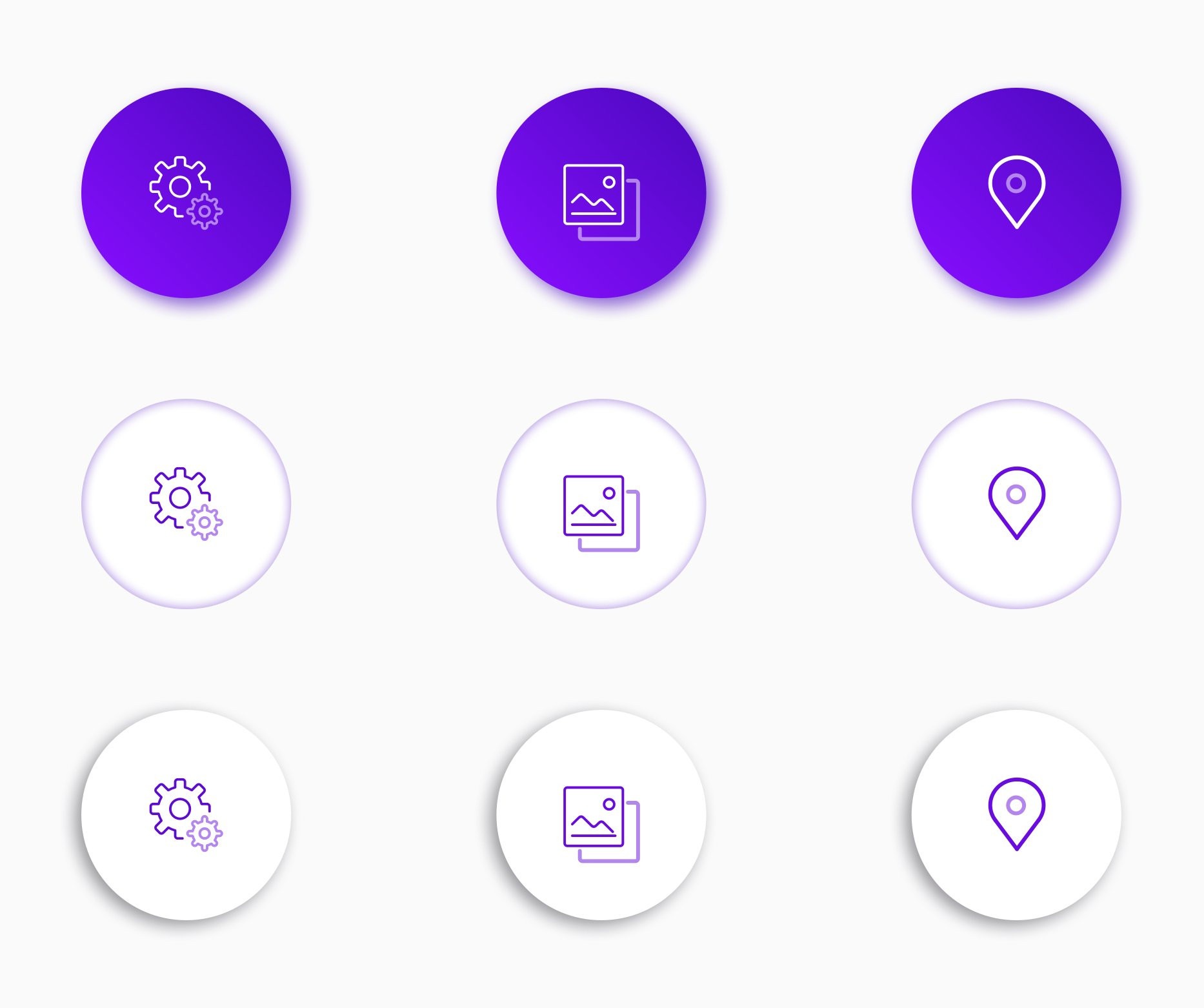
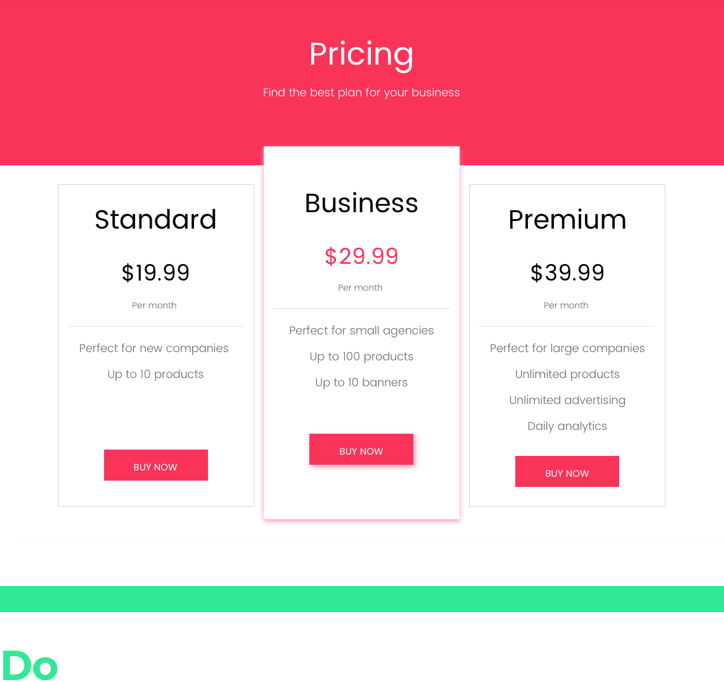
 Use a shadow to highlight services or features.
Use a shadow to highlight services or features.
 Use a shadow that’s visible on a light background. In this case, #c7c7c7.
Use a shadow that’s visible on a light background. In this case, #c7c7c7.
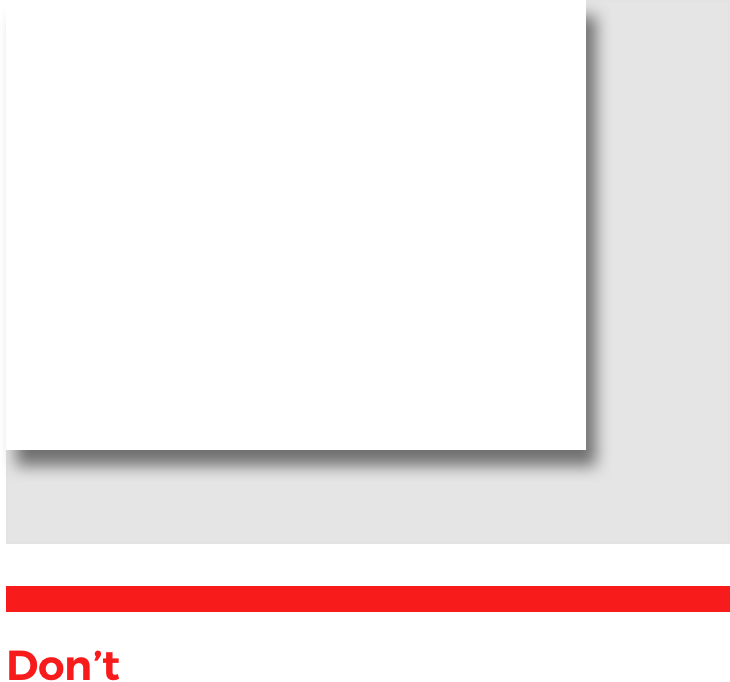
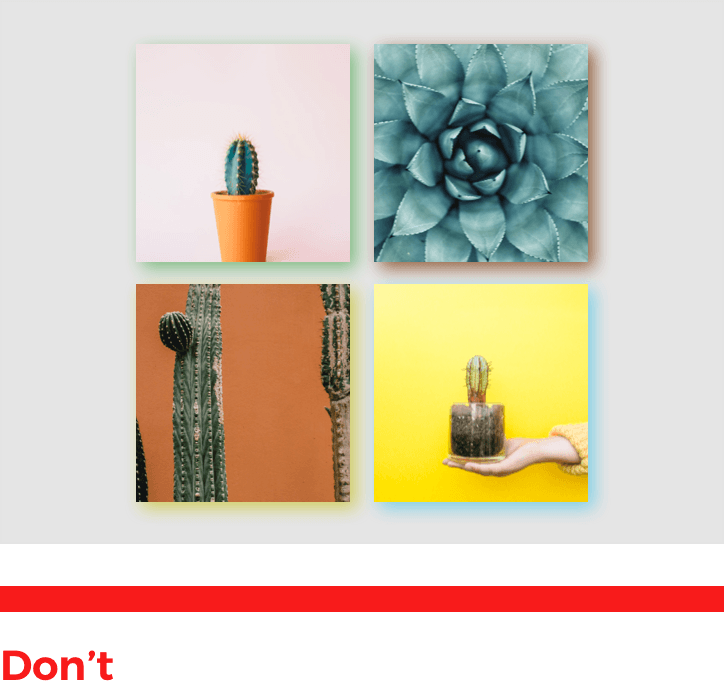
 Don’t use a shadow that is much darker than the background. In this case, #999999.
Don’t use a shadow that is much darker than the background. In this case, #999999.
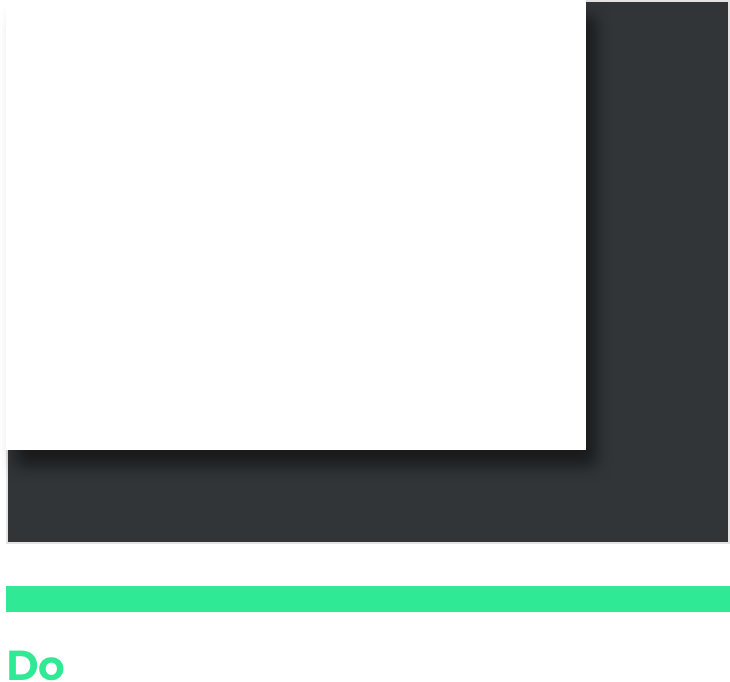
 Use a shadow that’s visible on a dark background.
Use a shadow that’s visible on a dark background.

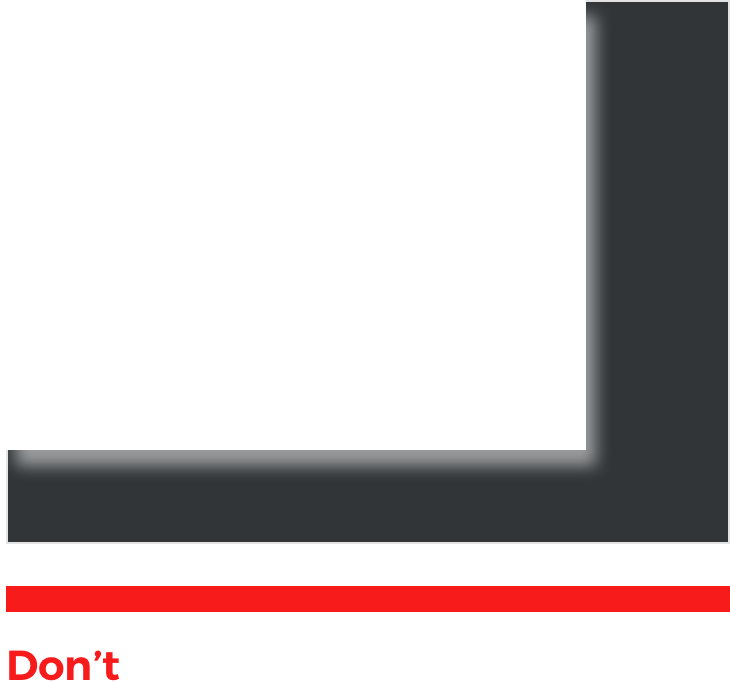
Don’t use a light shadow on a dark background.
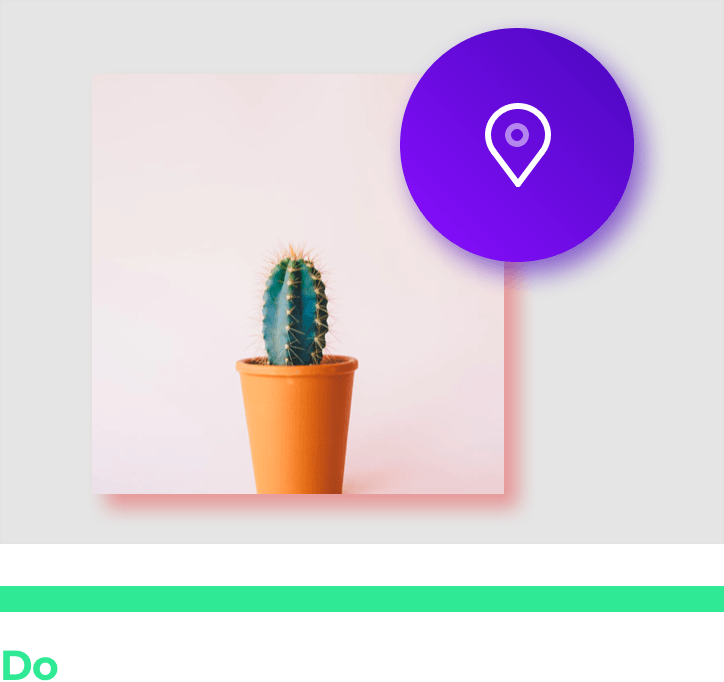
 Use a color shadow that suits the element or website color. Preferably, choose a lighter/darker color.
Use a color shadow that suits the element or website color. Preferably, choose a lighter/darker color.

Don’t use a color shadow that doesn’t match and don’t use several different color shadows on a single page.
To explore your new shadow capabilities turn the Shadow toggle to on.

