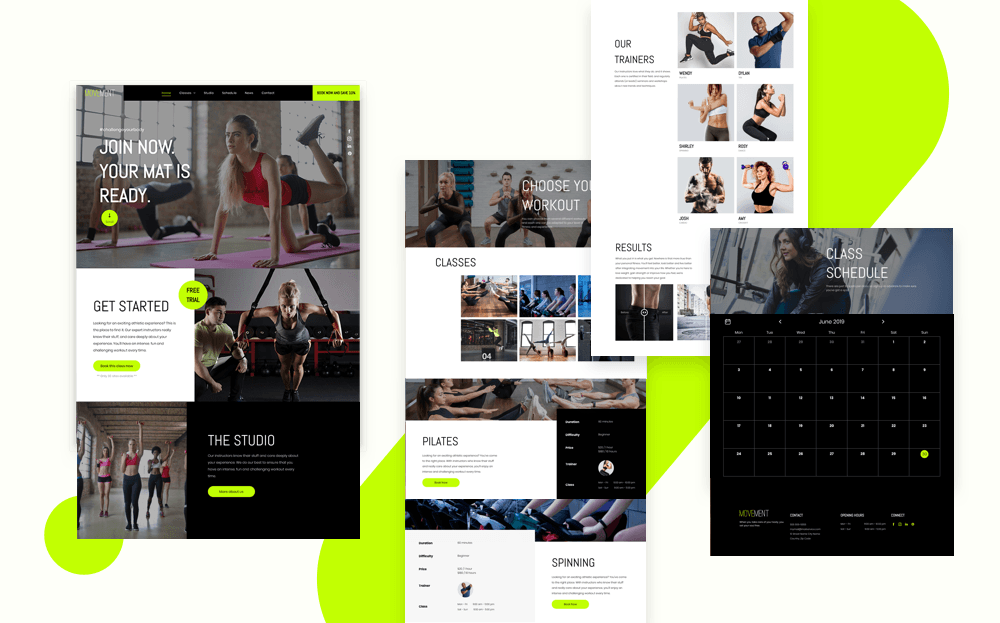
The new Gym template is just what you need for clients who operate a gym, health club, studio and more. From aerobics and pilates to yoga and crossfit, this template is ideal for getting site visitors excited, engaged and interested in getting fit.
In addition to having plenty of inspiring images, it also has several features that will help your clients promote classes, describe instructors, publish health-related news and more.

Eye-catching classes page
This page features short descriptions of each class, along with key details about duration, level of difficulty and more. It’s built using inner rows for a rich design that has room for bulleted information on one side and descriptive text on the other side, including a button that could lead to a sign up, more information, the calendar, etc.

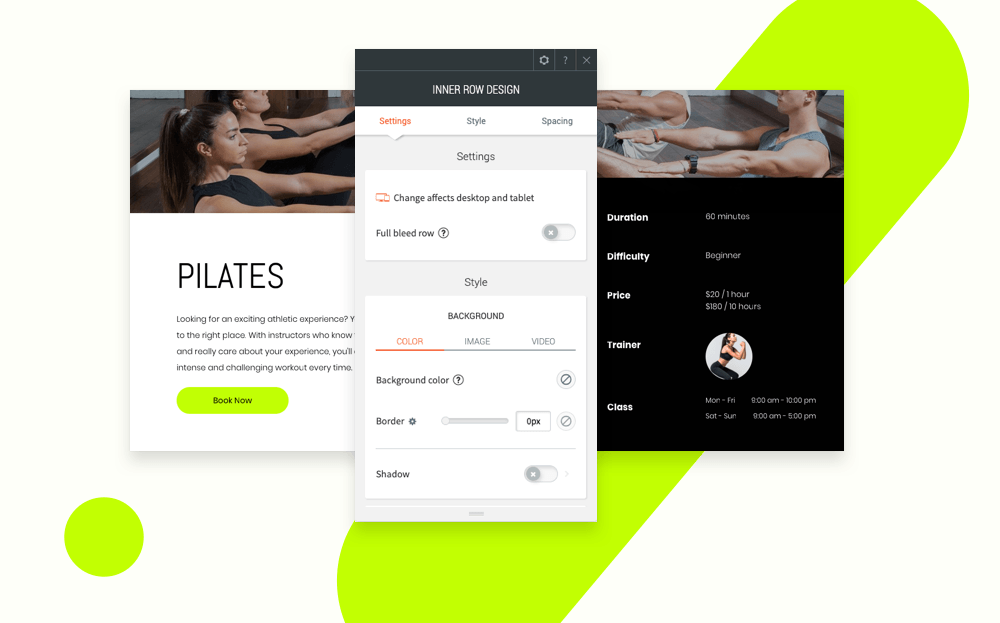
How to reproduce this design in your own sites
To recreate this look in your own sites, follow these steps:
- Row 1: Add an image background and set it as parallax. Set the top and bottom padding to the height you’d like.
- Row 2: Add a second column to the row. Set the left column to one-quarter of the row width and the right column to three-quarters.
- In the left column, set the background color to white, top margin to -50px, and add 3 widgets: title, text and button
- In the right column, set the background color to black and add an inner row.
- The inner row has 2 columns. In the left column, add an H4 widget. In the right column, add a text widget.
- Copy and paste this inner row to create multiple rows and replace the widgets in the right column (for example, with business hours, images, etc.).
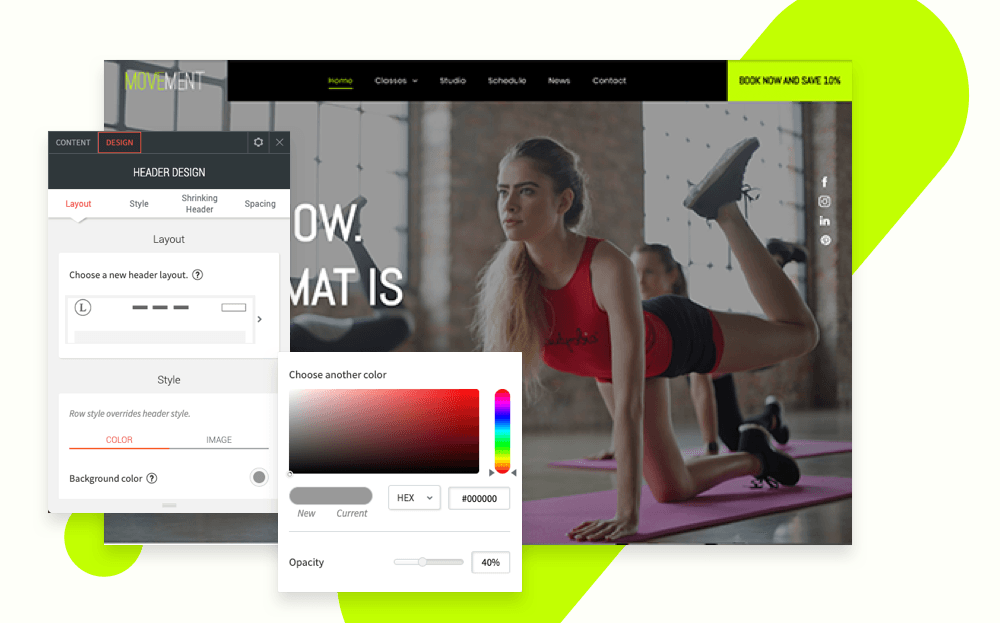
Striking header that looks fabulous on scroll

Download
- Choose a website layout with top navigation. Go to Global Design>Site Background>Background per page and upload a great hero image.
- Open the header widget and choose the fourth layout (it features three columns). Set the background color to black with 40% opacity.
This header is made up of three columns.
- The left column has the logo; set the background to transparent.
- The middle column has the navigation; set the background to black.
- The right column has a button; set the background to the same color as the button.
- Turn on the Shrinking header toggle and set the background color on scroll to black. In the row immediately below the header, add a column so there are two columns. In the left column, add a title widget and button; in the right column, add a social icon widget and align it to the right.
- Set the same background color for this row as you set for the header (black in this case) with a 40% opacity.
Schedule page featuring Google Calendar
Site visitors will stay up to date on everything that’s going on at the gym thanks to the new Google calendar widget. It’s really easy for your clients to use and manage. Simply connect your client’s public Google calendar with the site, and the site will automatically update every time your client updates the calendar. It’s a great tool for clients that have regular events (such as workshops, classes, lectures, etc.). For more about the calendar, read this.
Fabulous blog
Blogs are a great way of keeping site visitors engaged when it comes to health and fitness. It can include weekly or semi-weekly updates about what’s new, health tips, seasonal advice and more. Of course, it’s a great place for showcasing images. You’ll find great images in the template, but we recommend that you encourage your clients to add high quality ones of their own.

