Home improvements are booming these days, what with so many people spending so much time at home. Everything from wall painting to carpeting, landscaping and more. That’s why your new Painter Template is particularly handy. It's sleek, modern and perfect for all types of service-based businesses.

The template features trendy colors that will help your website stand out. It’s got all the key elements your service-oriented customers need in a website, including services pages, a blog, and a Free Estimate button that stays visible even when visitors scroll.
Got Customers with Multiple Services? Consider Dynamic Pages
This template has three pages dedicated to services. If your client has many more services than that to offer, you can create a dynamic Services page, and use an Internal Collection to build multiple pages based on a single design.
Testimonials: A Great Way to Build Confidence
This template has testimonials, which are really important for building trust. If your client has images to go with testimonials, add an image widget below or above the text in the testimonial, or choose from one of your predesigned Testimonial sections in the editor. Video testimonials are also growing in popularity these days. If your customer has video testimonials to share, you can upload the videos directly to the site with the new Video Upload capability.
Tips & Tricks
How to Reproduce the First Section
As always, you can save any part of this template as a Section and then use it again in other websites. If you want to recreate this section on your own, follow these steps:
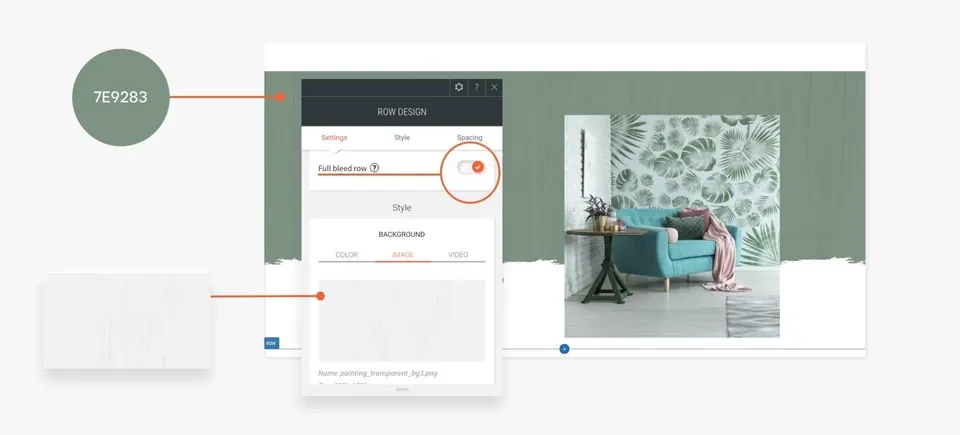
1. First, add a row below the header and set it to full bleed. Set the top padding to 200px and the background color to #7e9283.
2. Add a texture image with opacity to the background. It must be in PNG format. (You can create it Photoshop, Illustrator or Sketch, or buy one online.)

3. Add 3 inner rows to this row.
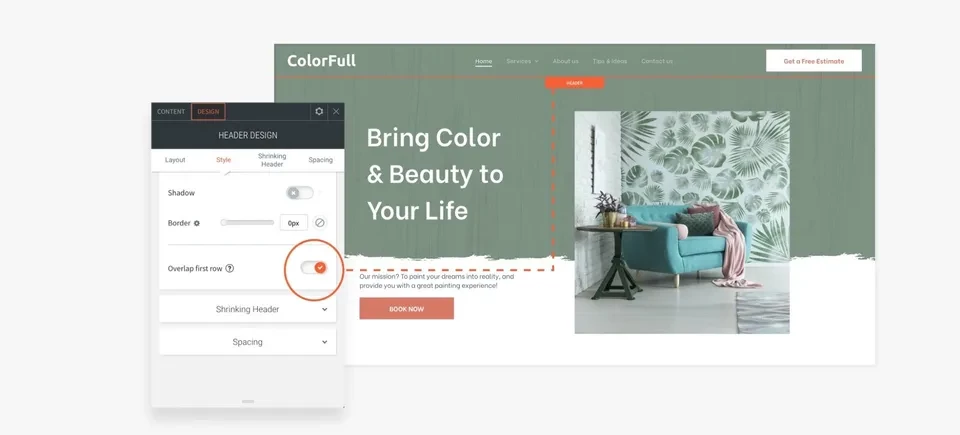
4. Open the header and turn on the Overlap first row toggle. Set the background color to transparent.

5. Now, we’ll design each inner row.
Inner Row 1: In column 1, add a Large Title widget and make sure it's aligned left. Delete column 2.
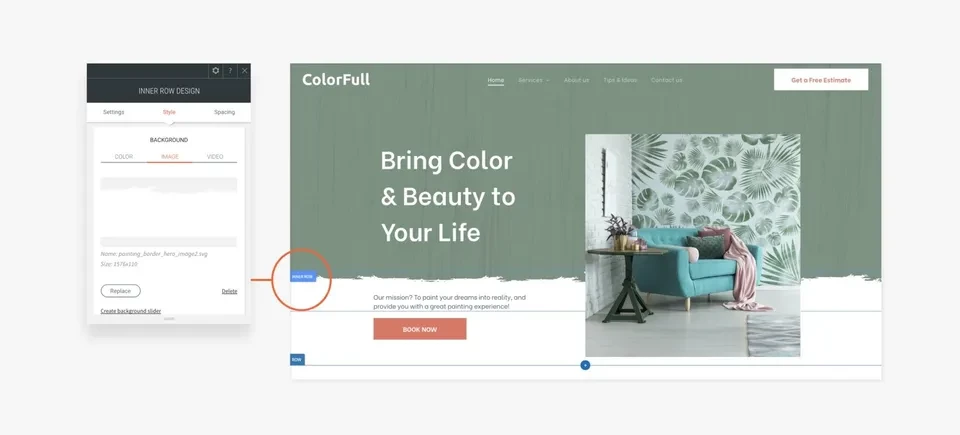
Inner Row 2: Add a white brush border SVG as a background image. (You can create it with Photoshop, Illustrator or Sketch, or buy one online.)
In column 1, add a text widget and make sure it is aligned left. Delete column 2.

Inner Row 3: Set the row background color to white.
In column 1, add a button widget and align it left.
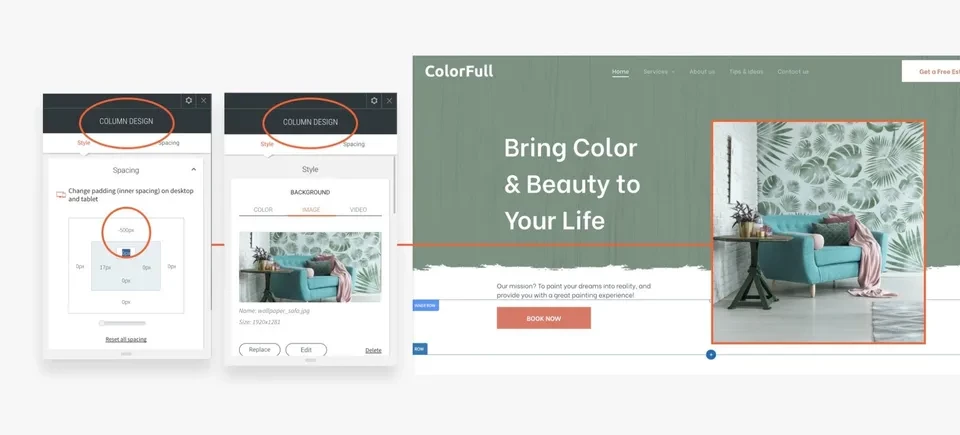
In column 2, add a background image and a Spacer widget.
Set the top margin of this column to -500px so it overlaps the top two inner rows and displays next to the main title.

To get started with this template, go to your dashboard, start a new template, and choose the Painter Template.

