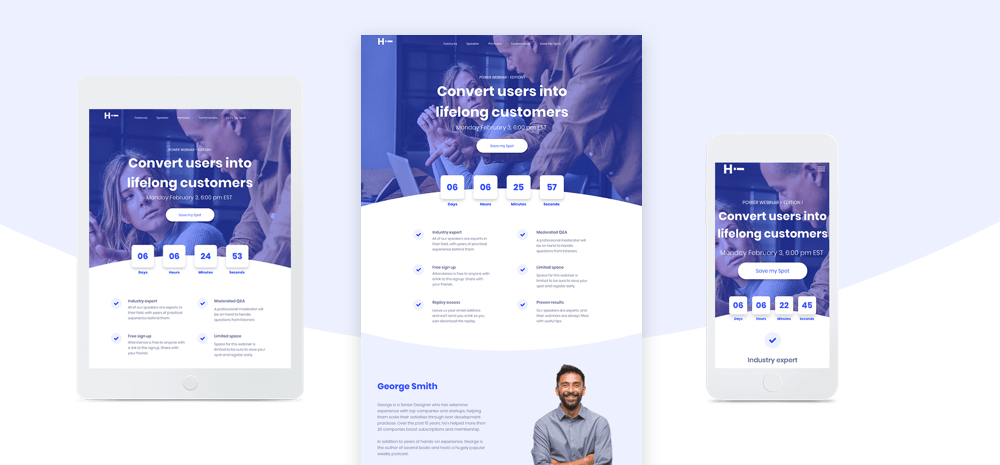
Your newest template is the handy Webinar Landing Page. It’s a corporate style, one-page template that's great for promoting your next event. Meetups, webinars, seminars and more - they can all be promoted using this professional template.

The templates features the new Countdown widget, enabling you to create a sense of excitement and urgency. The template is short and concise, containing all the elements you need to encourage visitors to sign up. There are six short bullets for describing webinar content, logos to add a sense of trust, and a contact form for collecting visitors’ contact details.
Cool technique makes the countdown stand out
Placing the countdown widget above the fold ensures that everyone who opens the site sees it right away. Highlighting the countdown with an unusual shape in the background draws even more attention to it.
To recreate this technique in your own websites, follow these steps:

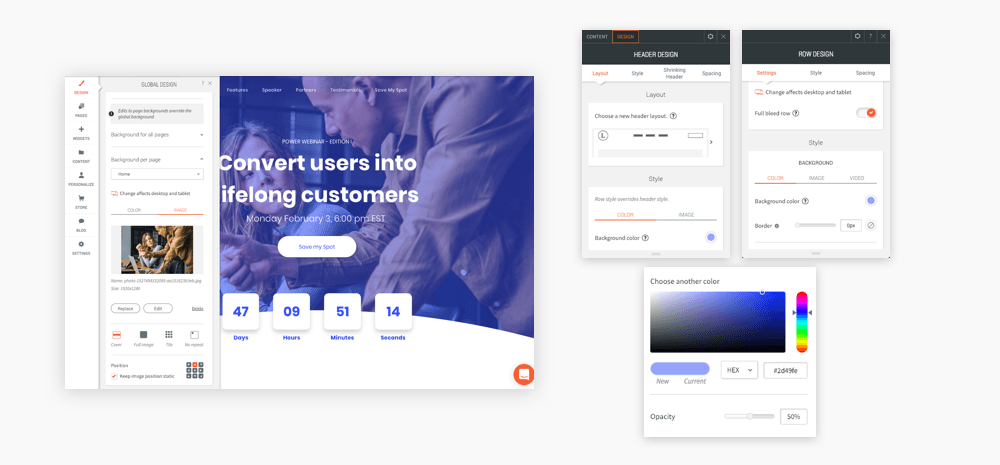
1. Start with a template that has a top bar header (you can change this via Global Design>Site Layout). Choose a great hero image, go to Global Design>Site Background>Background per page and upload the image.
2. Next, make sure the background of the header and first row are transparent (no color, no image, no shadow). Make sure the row contains a Title widget (in most templates, there will already be one).
3. Set the same background color (blue in this case) for the header and first row, and set opacity to 50%.

4. Add a second row below the first one.
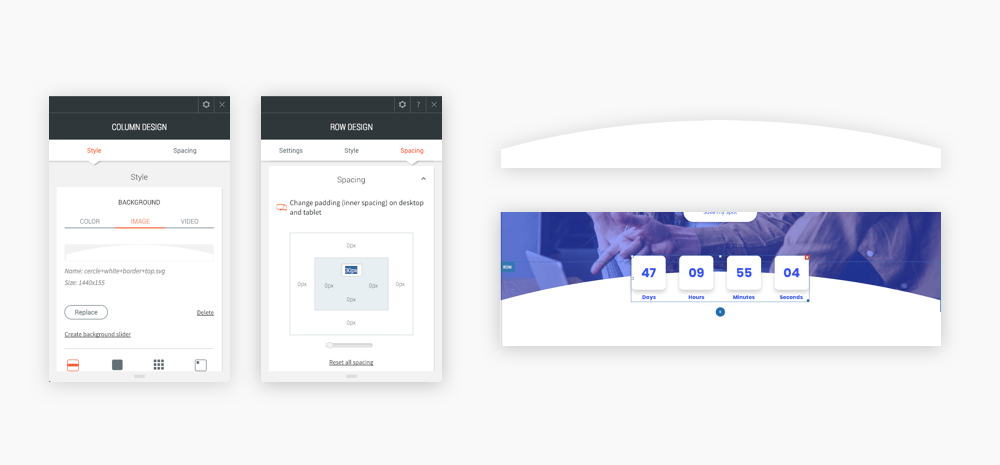
5. Set it to full bleed, set the background color to blue (50% opacity) and the top padding to 30px.
6. Right-click on the column in the row, add a shape with a transparent background image and set it to cover. (Use Photoshop or another graphic editing platform to create an image and export it as a PNG).
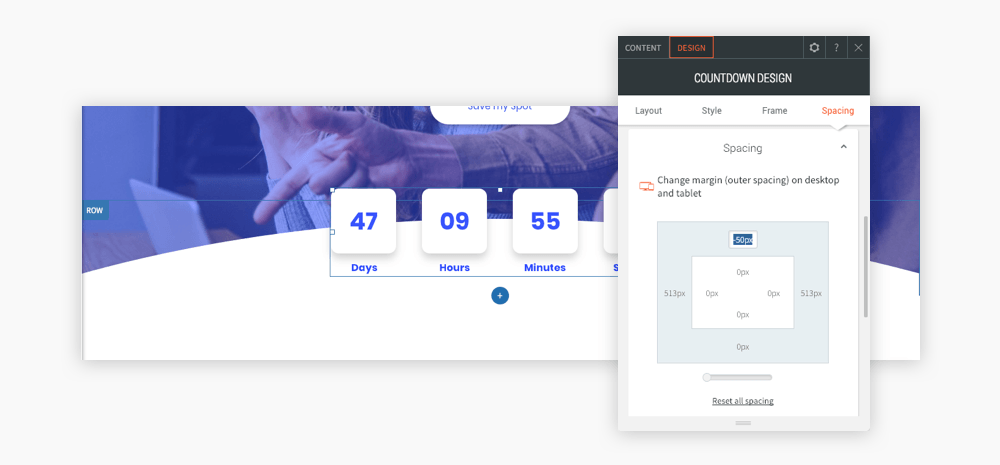
7. Add the Countdown widget to this column and set the top margin to -50px so it appears at the top of the shape.