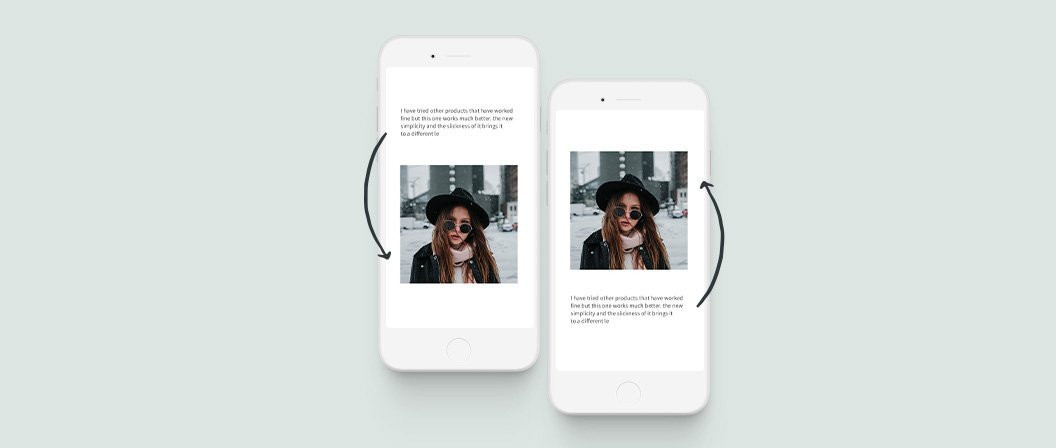
Your design flexibility gets a boost with this new capability, which enables you to reverse the order of columns in a row on mobile devices.
Until now, right-to-left column order was automatically arranged top-to-bottom on mobile devices; now, you can control which column row appears first when displayed on mobile.
This allows you to create better row designs that are dedicated for mobile without the need to hide / remove columns.