Looking for some ways to incorporate great tables into your sites? These new sections can help!
There are 8 brand-new Table widget Sections in the editor, distributed in several Section categories and designed to help you integrate handy, informative and eye-catching tables into your sites.

Intro Category

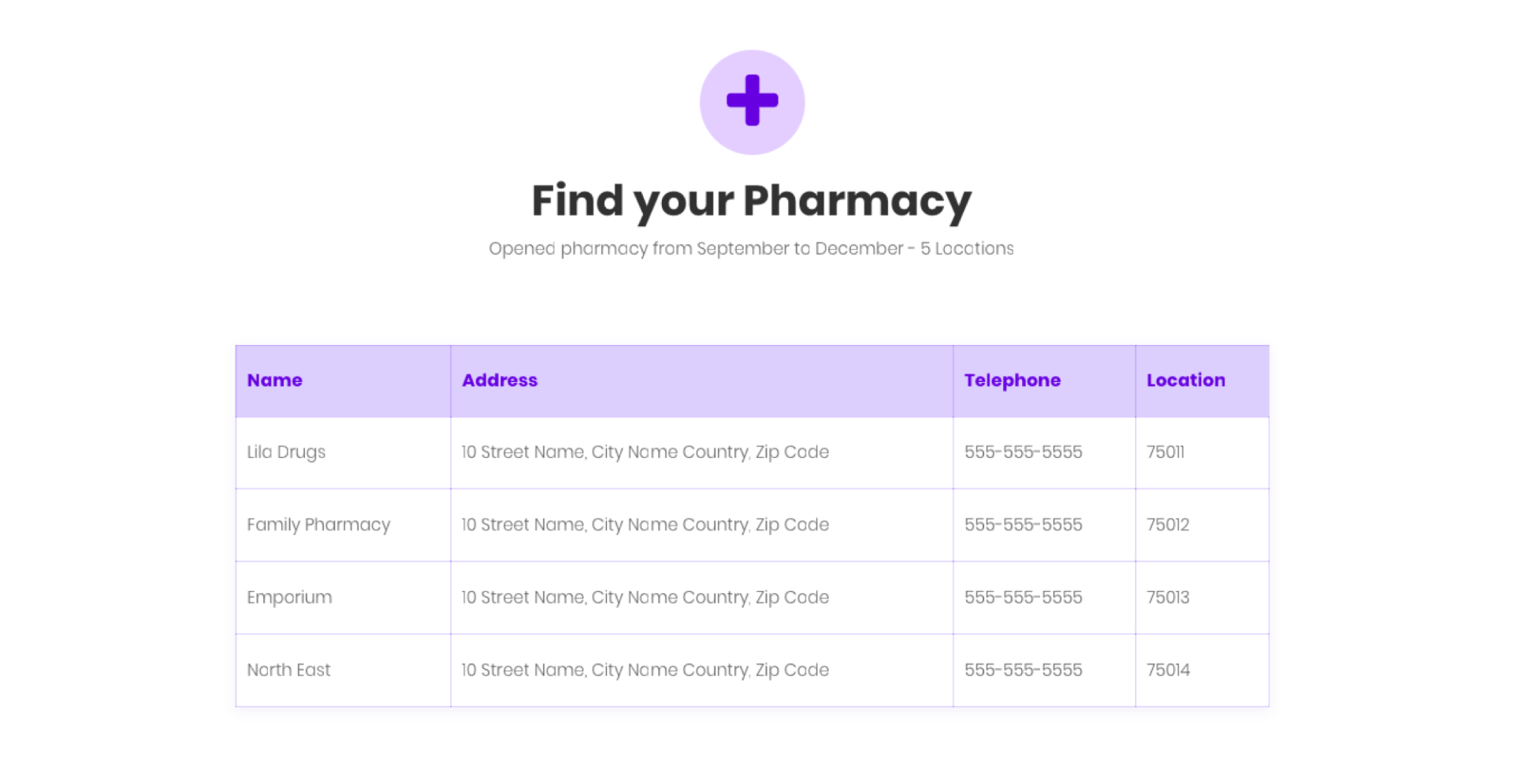
This Section is great for displaying practical information on top of a striking image. You can add the Section as is or follow these steps to make it on your own.
- Start with 2 rows. In Row 1, add an image background and 3 widgets: Icon, Text, Title. Set the top and bottom spacing to 100px.
- In Row 2, add a Table widget. Set the top margin to -60px, so that the table overlaps the image background. On mobile, set the layout to Collapse.
Features Category
Multiple product table

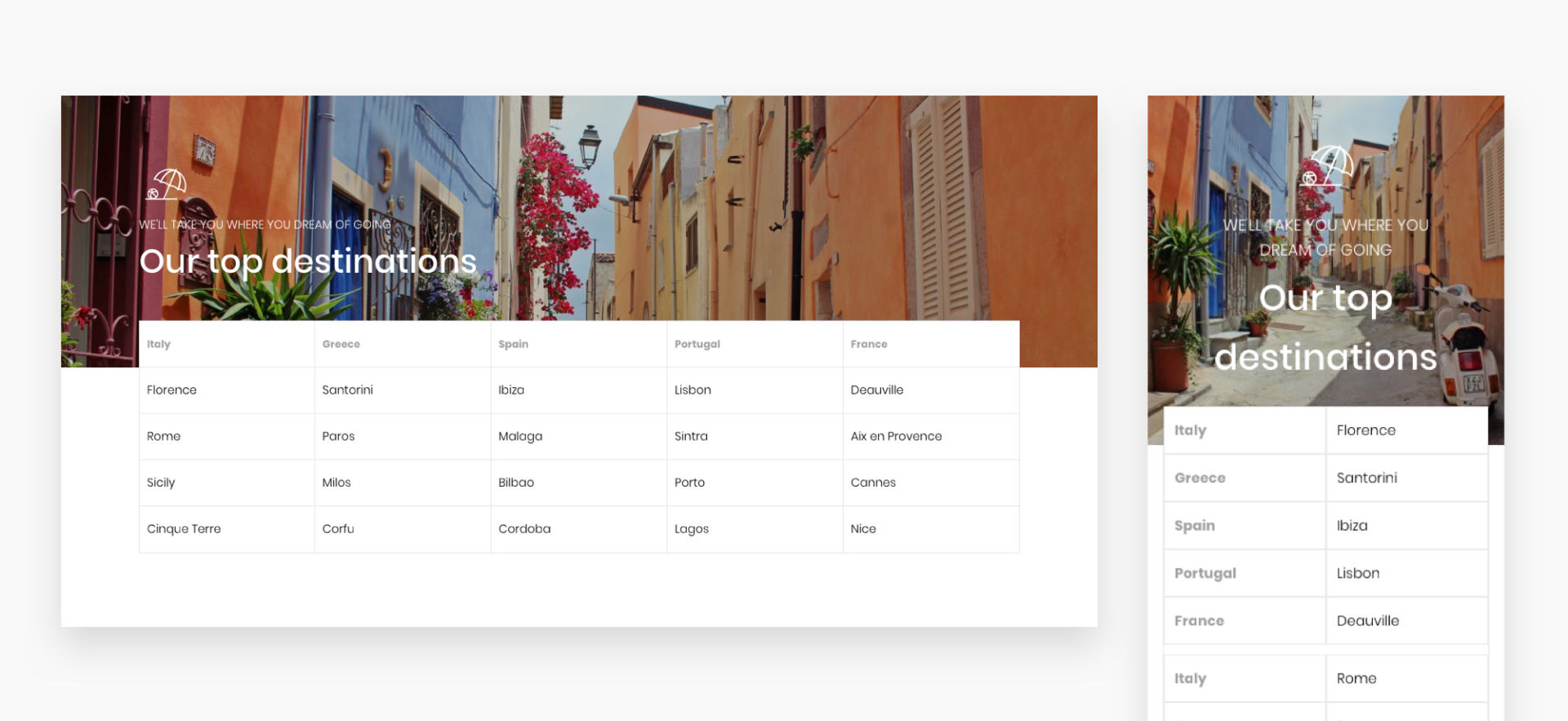
In this Section, the table shows details about multiple products. The image on the left illustrates the content while the table on the right shows details.
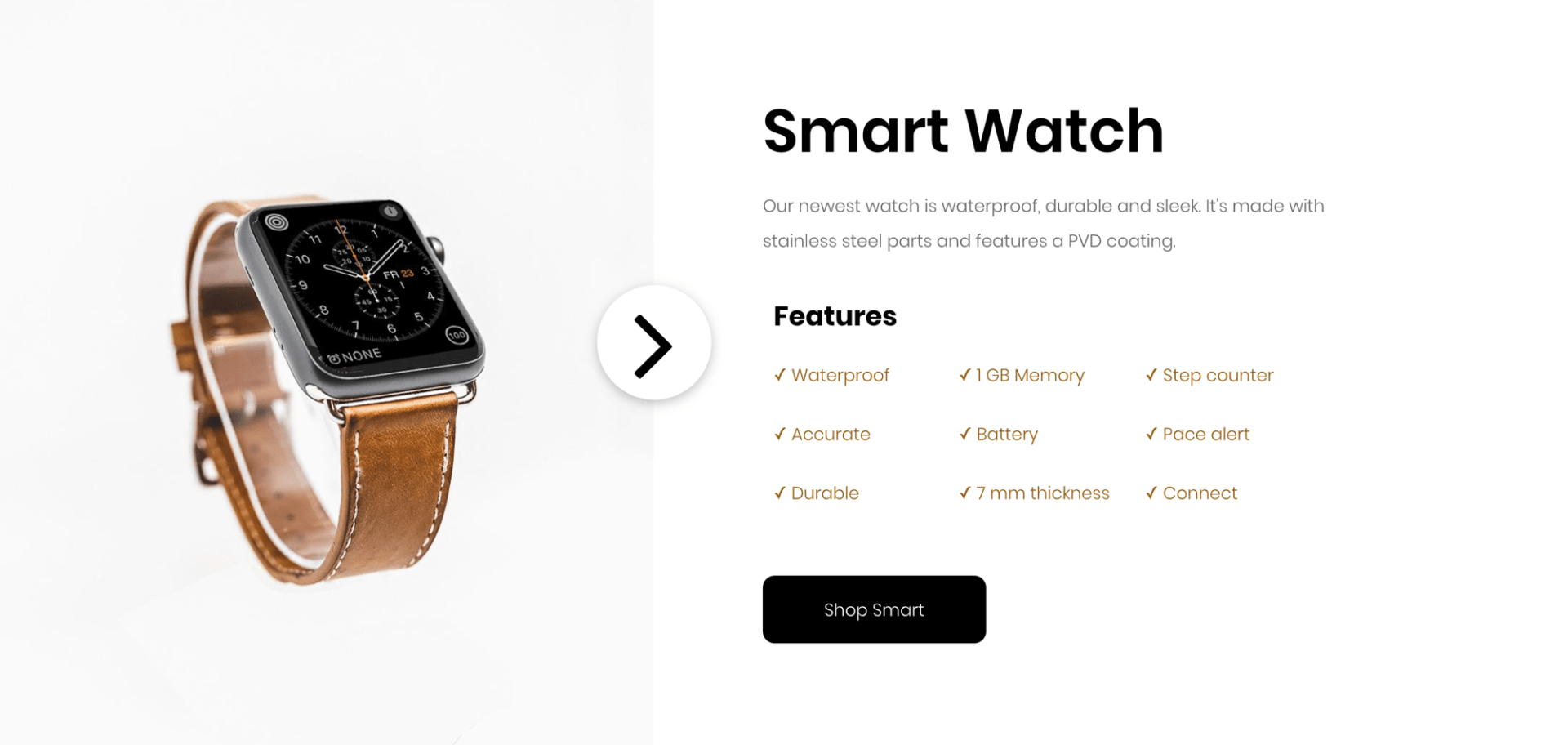
Single Product Table

You can also use the Table widget to show off a single product. You can also add an icon to the texts - in this case, we’ve added a checkmark.
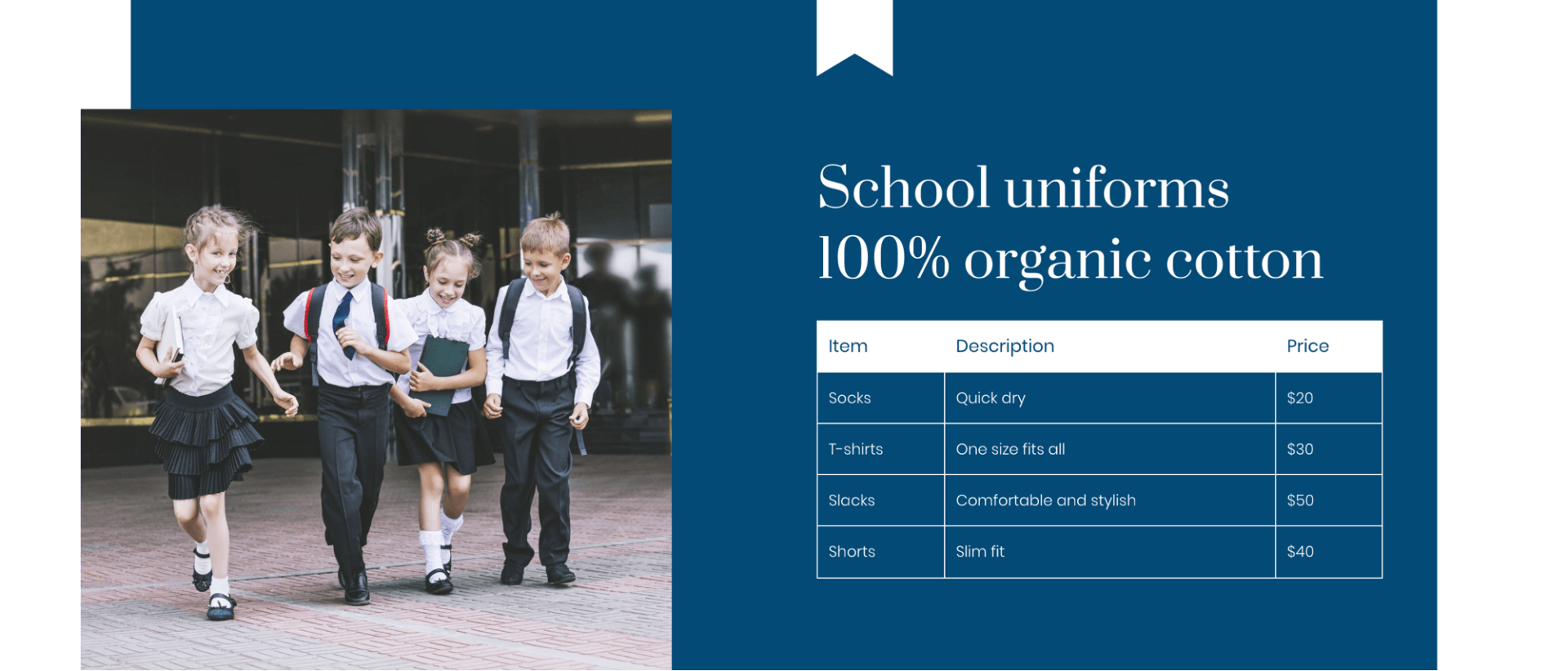
Product Quality Table

In this table, the first row is set off with a different background color, one that fits right in with the icon at the top.
Restaurant Category
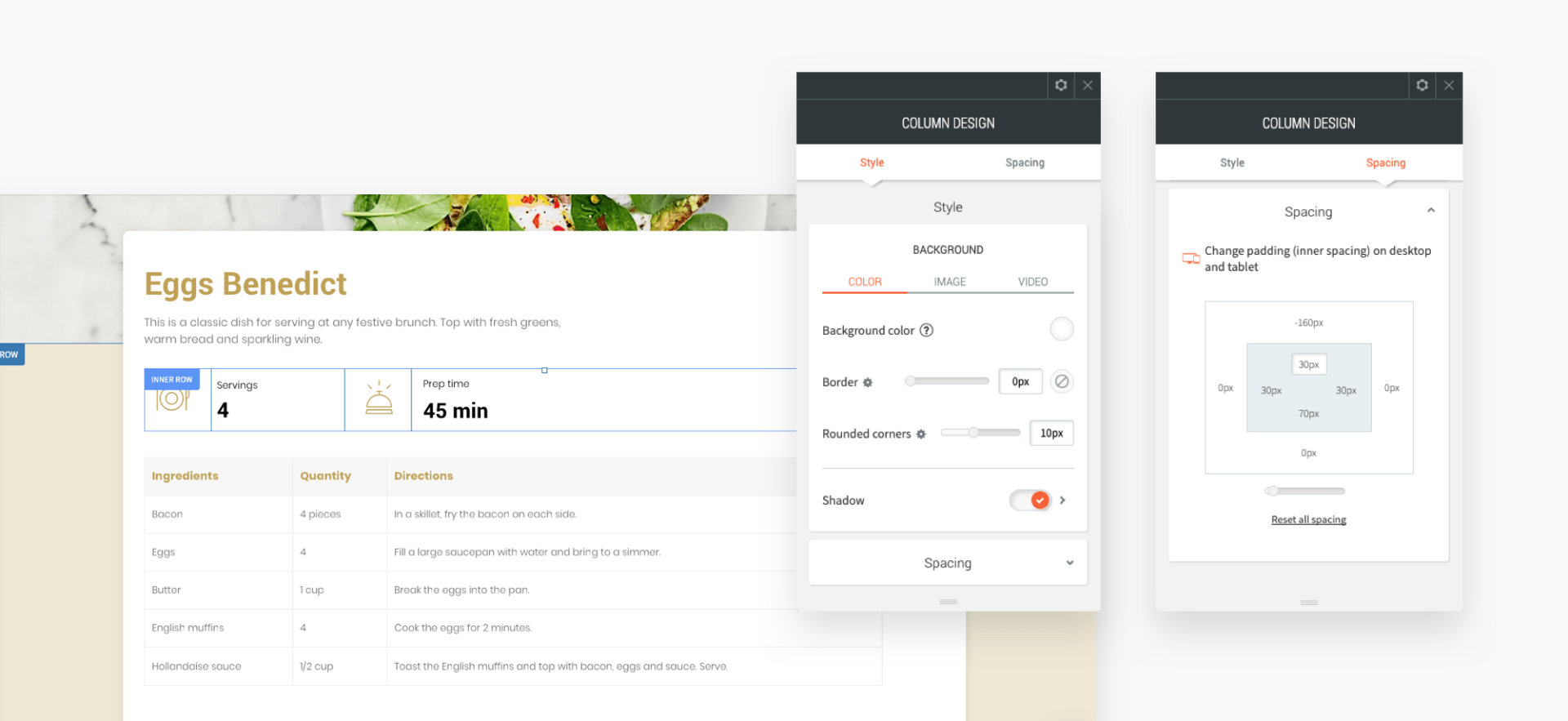
Recipe

Tables are a great way to show organized information such as recipes, and this Section is example for your site. To build it yourself, follow these steps:
- Start with 2 rows. In Row 1, add a background image.
- In Row 2, set the background color to beige and add 1 column.
- Set the background color to white, round the corners to 10px, and toggle on the shadow. Set the top margin to -160px.
- In this column, add a Title and Text widget. Add an inner row, divide it into 4 columns, and add icons and text.
- Below the inner row, add a Table widget. In the header, set the background color to grey and set the text color to beige.
- Set the background color of the rows to white and the borders to gray, 1px.
- On mobile, set the Table Layout to Collapse.
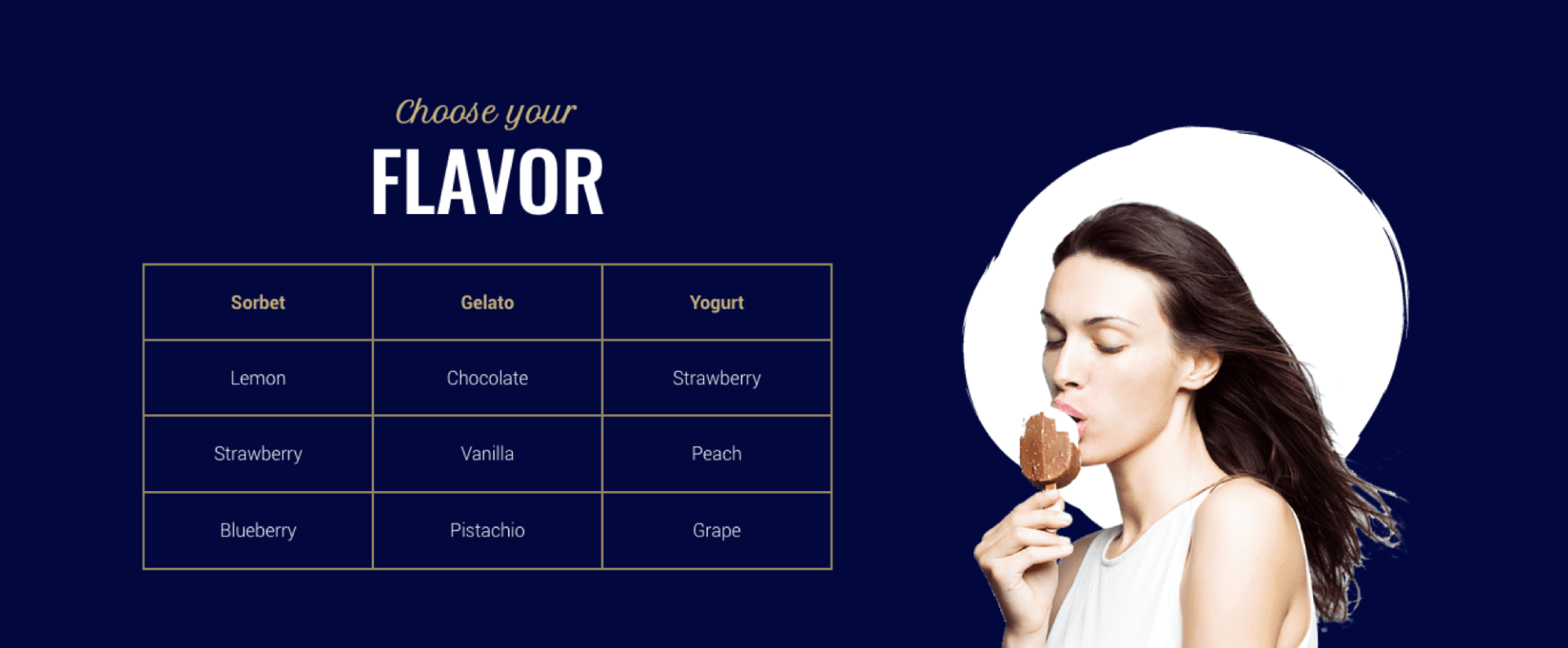
Multiple Flavors

Another mouthwatering option, this one shows three categories of products and then lists the items in each category.
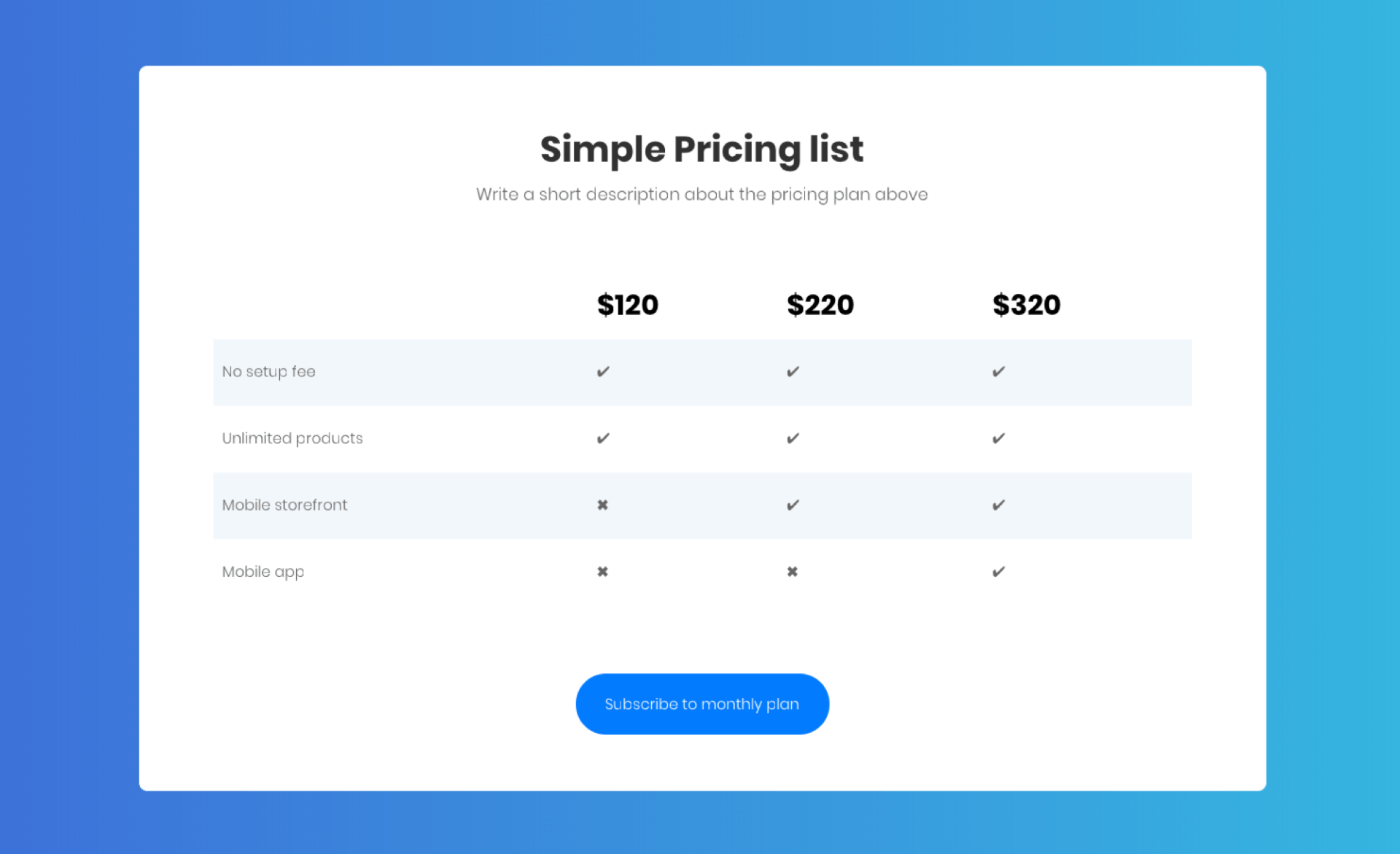
Plans Category

Tables are a classic way of presenting pricing options. In this Section, alternating background colors are used for even and odd rows, to help highlight the text. Instead of words in each column, you can simply copy and paste icons.
Contact Us Category