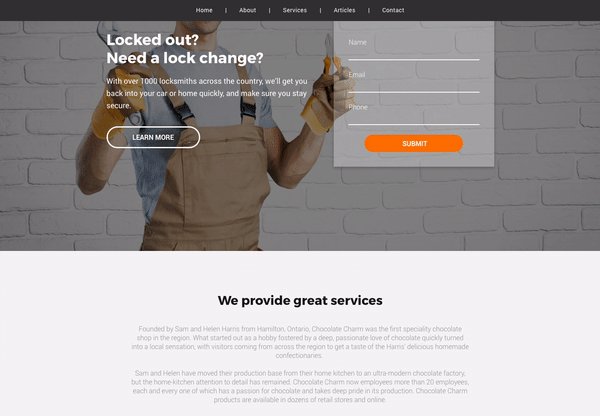
Add a dynamic touch to your websites by enabling your header to shrink and stay fixed at the top of the page while scrolling the page with the new Shrinking Header capability.
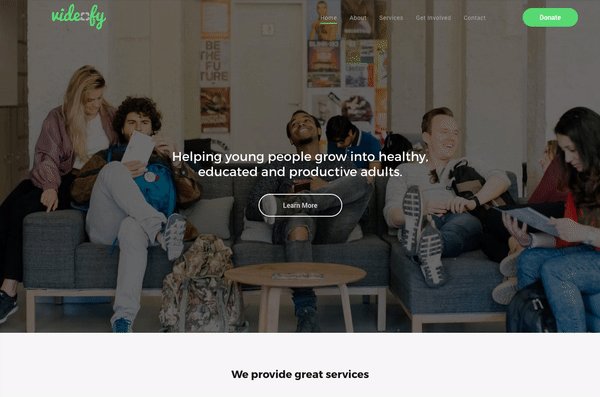
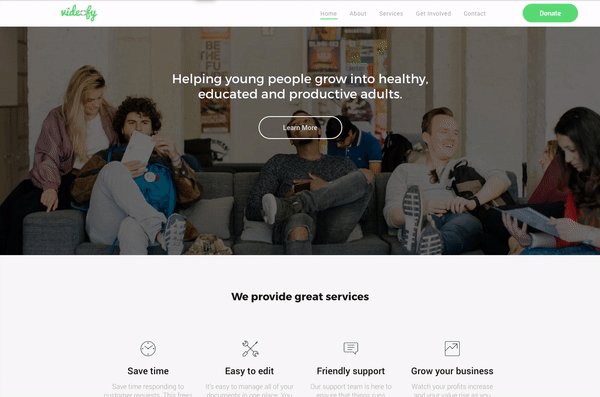
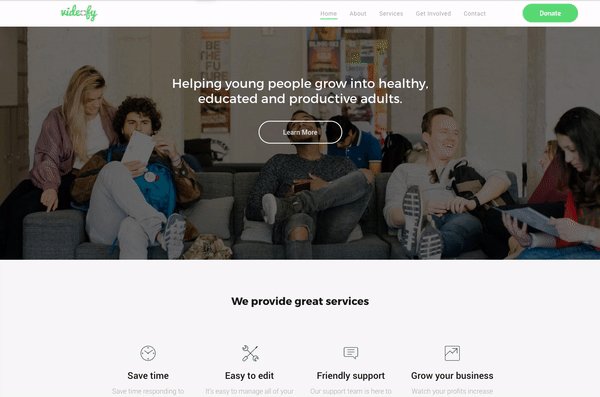
The Shrinking Header is a smaller version of the site header, enabling you to keep important navigation information fixed without distracting users as they scroll down a page and without taking up too much space. It acts as a sticky header but shrinks the size of the logo and removes its spacing to make it smaller. It is particularly useful in sites that have large headers, and sites designed for long scrolling.

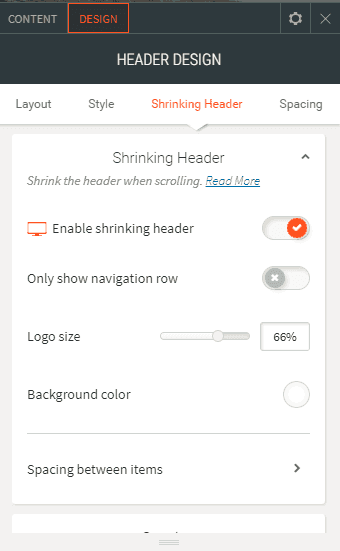
You can control the size of the logo that appears in the Shrinking Header, as well as the background colour and spacing.
Also, if the Header contains several rows, you can choose to show just the navigation row.

You can enable a Shrinking Header on any website.
Just open the Header Design Editor and look for the Shrinking Header anchor.