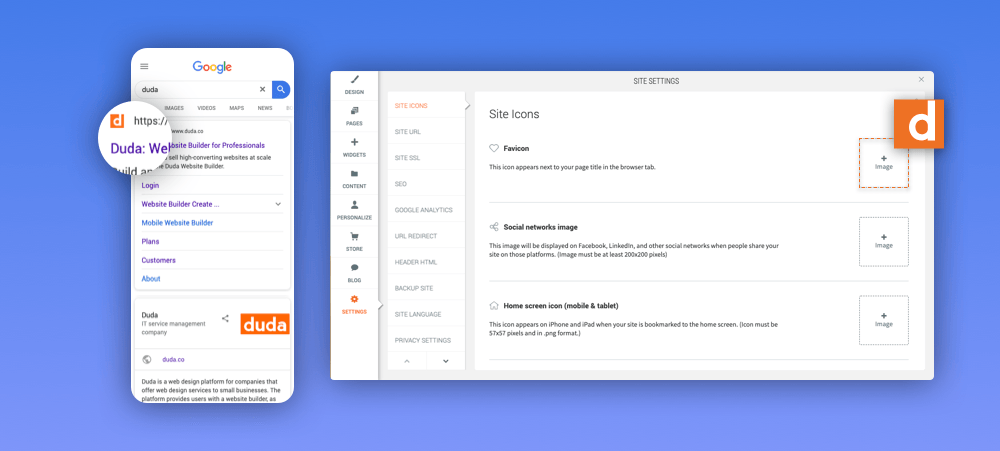
Google is now showing favicons on mobile organic search pages. This makes these tiny icons more valuable than ever, so if you haven’t set them for your sites yet, do it now. You can find the favicon upload area in the first section of the Site Settings panel.

What’s a favicon and why add it?
Favicons are the small icons that appear beside the page title in the browser tab and they help visitors identify sites at a glance. If users have multiple open tabs (and really, who doesn’t?), favicons help them spot the tab they are looking for quickly. Until now, favicons were only visible on desktop sites. Now, Google has added them to their organic mobile search pages, too. This enables users on mobile to recognize sites quickly when they are on mobile.
Set your site favicon now!
Setting your favicon is super easy. Just open the site, click Site Settings and load an image in the Favicon section.
A few favicon tips
- Site favicons should be visual representations of a site’s brand. In most cases, a company logo is perfect.
- If the logo is too complicated, simplify it for the favicon.
- If you decide not to use something related to the brand, use a shape or style that will stand out on the page.
- Make the favicon the right size: 32px by 32px.

