This image picker improvement allows you to upload images directly to a specific folder. This saves you time with every image you upload and enables you to organize images right from the start, for easier site building and editing.

Save time & stay organized
The new capability saves you time by enabling you to organize images from the moment you add them to the editor. It’s available in both Quick View and Full View.
How it works
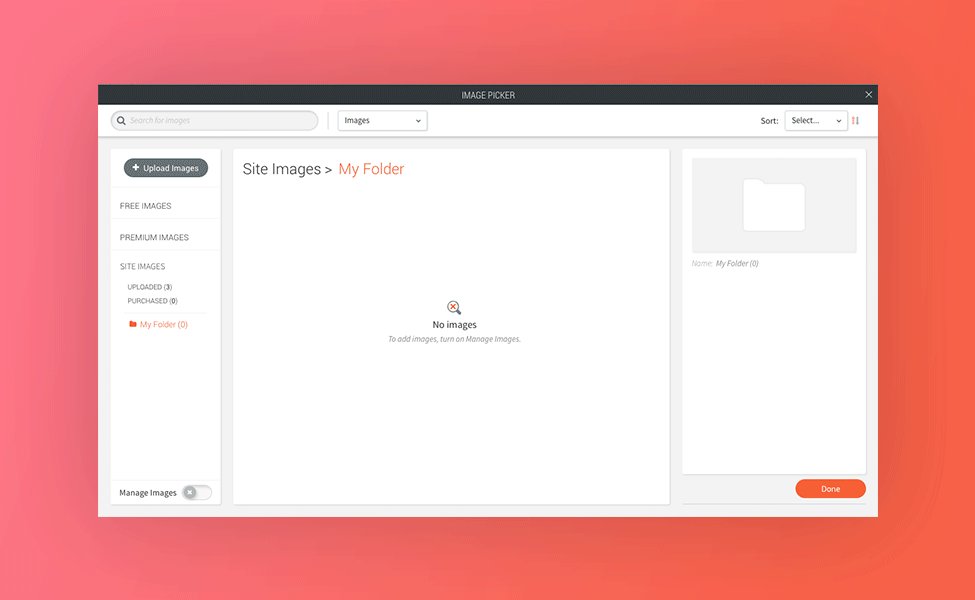
- Open the Image Picker and select the folder you want to add the images to. (To add a new folder, open the Image Picker Full View, turn Manage Images on, and click + Add Folder.) Read about managing images here.
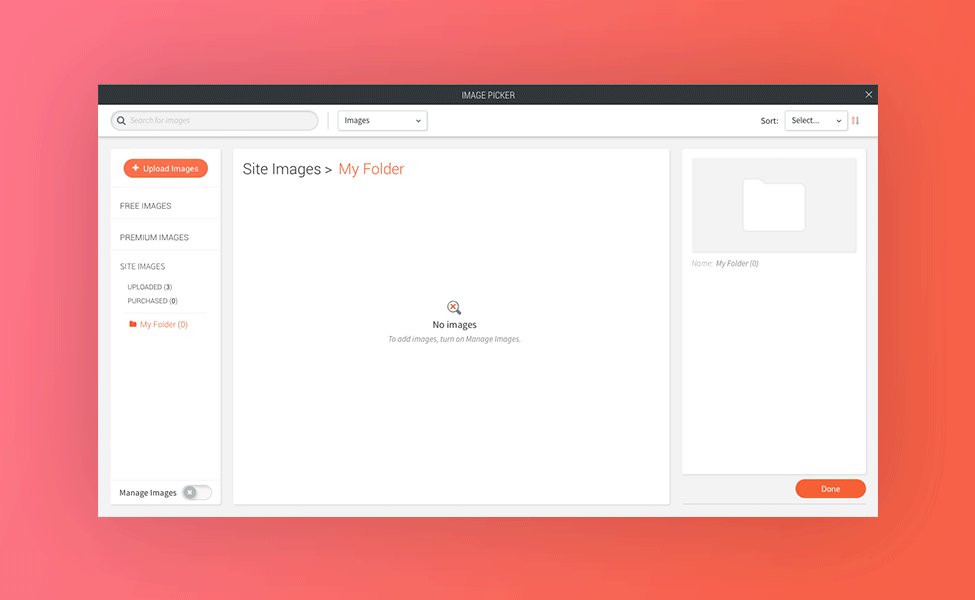
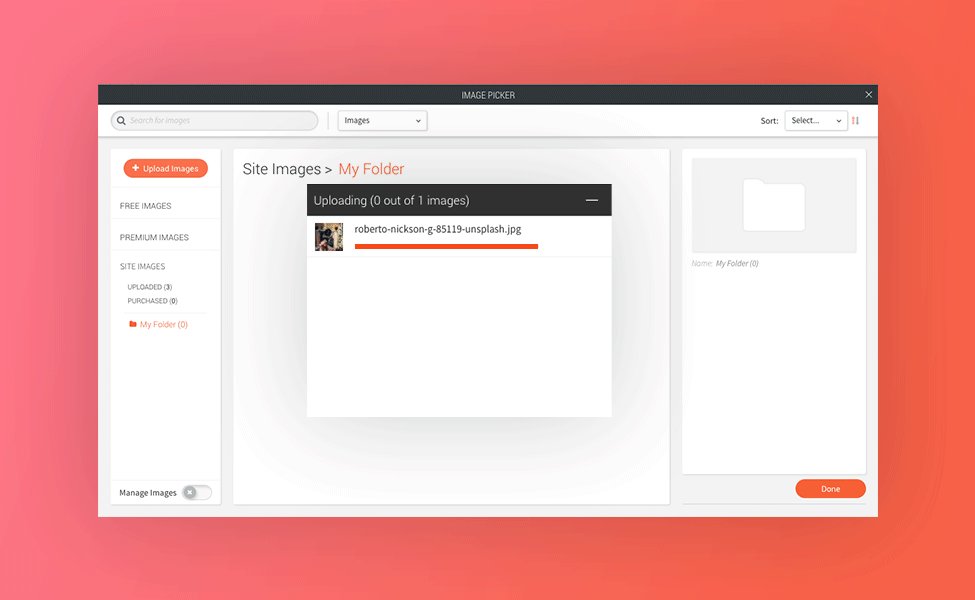
- Click Upload Images. You can add multiple images at a time.
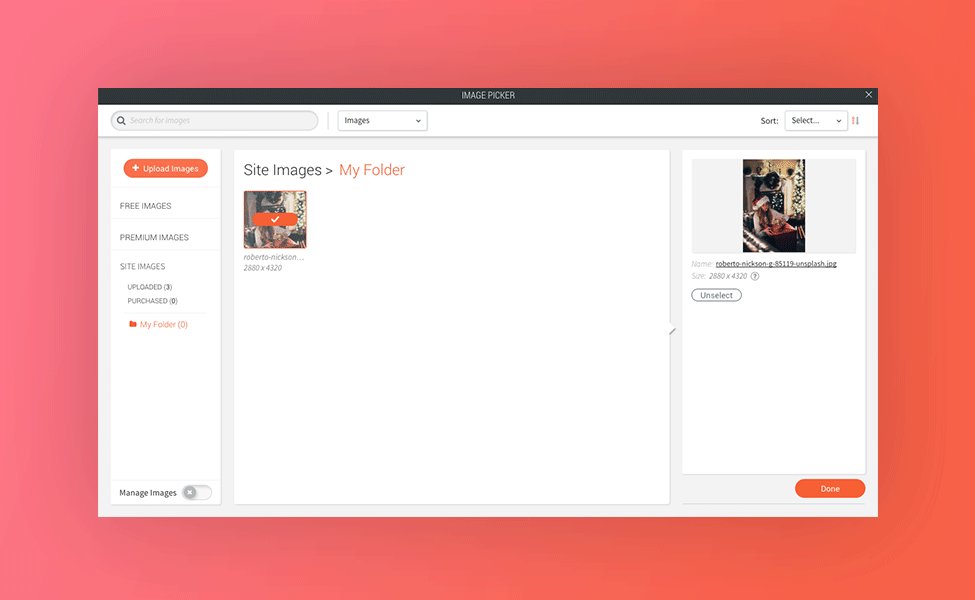
- The images will automatically be uploaded to the selected folder; they will be displayed in the Uploaded Images folder as well.
To check out the new capability, open the editor and start uploading images.

