Dynamic Pages may be the best thing that ever happened to your recipe, large company, real estate websites and more. Continue reading to find out why.
Dynamic Pages enable you to build websites with multiple pages quickly. While you may not need them to build a site with just a few pages, if you’re working on a site with 20 recipes, 30 team profiles, or 500 housing listings, they might well be the perfect solution.
Regular Pages & Dynamic Ones: What's the Difference
When you build a site with Duda, you can use Regular pages or Dynamic pages. Regular pages are edited individually, each one with its own layout and content. Editing the layout of one page doesn’t affect any other page.
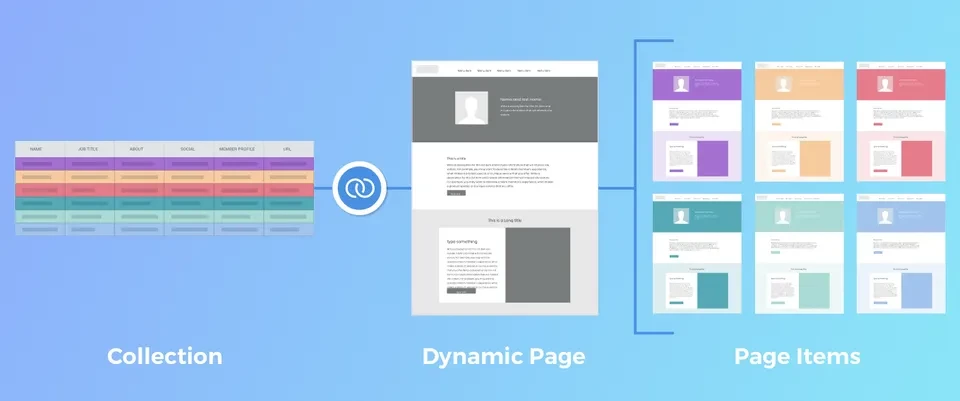
When you use Dynamic Pages, the process is different. Dynamic Pages allow you to design a page once and use it to create multiple page items that are displayed on the site. These page items are auto-generated according to content stored in a content collection*.
*What’s a content collection? A content collection is a database where content is stored. A Google Sheets spreadsheet, for example, can be used in Duda as a content collection. When this type of collection is connected to Duda, its content can be used to fill your site.
Change the layout of the Dynamic page and it changes on all generated page items. Change content in the data source and it changes in the corresponding generated page item.

To understand the practical difference between these two types of pages, let’s consider how you would use them to build a site with multiple recipes.
Building a Recipe Site with Regular Pages
Let’s say you want to build a website with 20 recipes built with regular pages. In addition to all the standard site pages (About, Contact, Homepage), you would create a page called Recipes and then create subpages, each with a different recipe.
To build the subpages, you’d first build a single page, design the layout for it, and set it up with content. Then, you’d duplicate the page and replace the content with that of another recipe. Repeat until all 20 pages are set up.
Want to change the layout after the pages are set up?
You’ll have to make the change to each page separately. For example:
- Want to make the image larger on every recipe? Go into each recipe, open the image widget, and change the dimensions.
- Want to add a tip to each recipe? Go into each recipe, add a text widget, style the widget, and add the tip content. As with the image, you’ll have to make the change separately to each recipe.
Building a Recipe Site with Dynamic Pages
Now, let’s say you use Dynamic Pages to build this website. In addition to all the standard site pages (About, Contact, Homepage), you would create a Dynamic Page called Recipes. The design of the page is completely detached from its content. Design the page layout, connect it to a content collection, and connect the widgets on the page to the content. This will automatically generate multiple page items, each one with a different recipe.
Want to change the layout after these pages are set up?
Here’s the magic of Dynamic Pages!
- Want to make the image larger on every recipe? Just change the size of it on the Dynamic Page and all of the page items generated from it will automatically update.
- What to add a tip for each recipe? Add the tip to the Dynamic Page layout, create a field for it in the content collection, fill it with content, and connect it to the tip in the layout. The content will update on each page item automatically.
Dynamic Pages are a great way to build sites with multiple pages that are identical in layout but have different content. They speed up your entire work process, and are great for keeping things on your site looking consistent.
Ready to give it a try? For a step-by-step guide on building Dynamic Pages with Internal Collections, see this.

